√ダウンロード イラストレーター 飛び出す文字 236117-イラストレーター 飛び出す文字
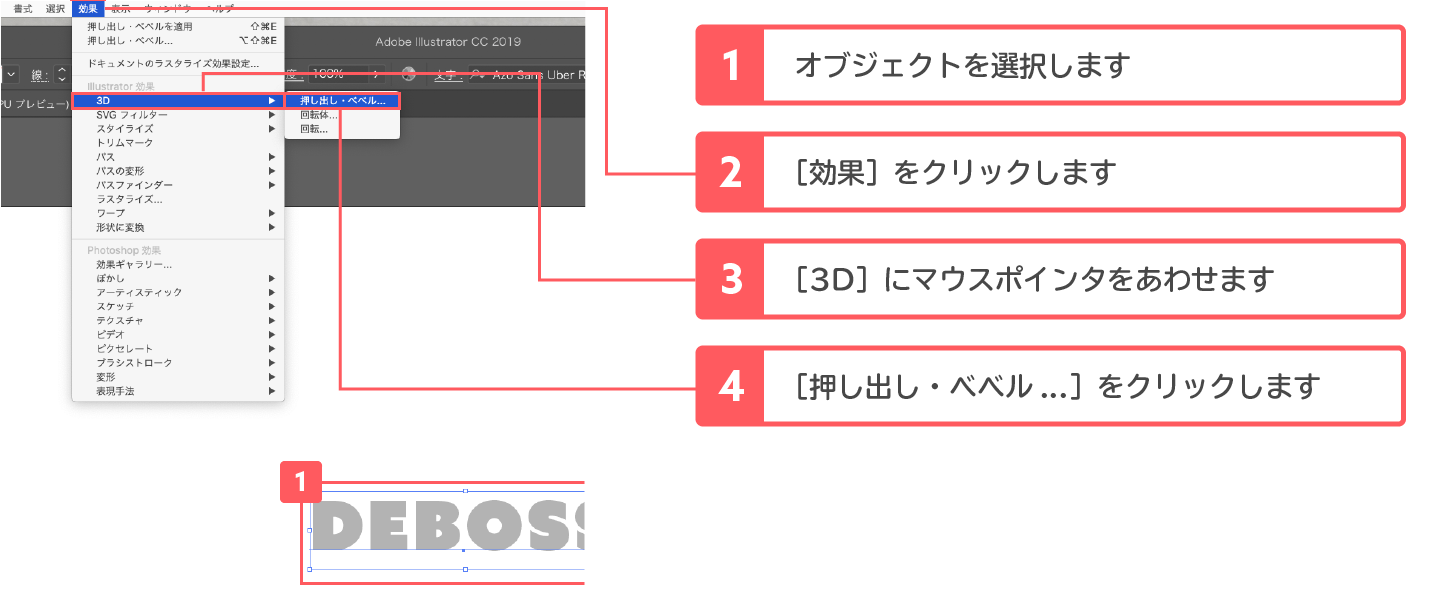
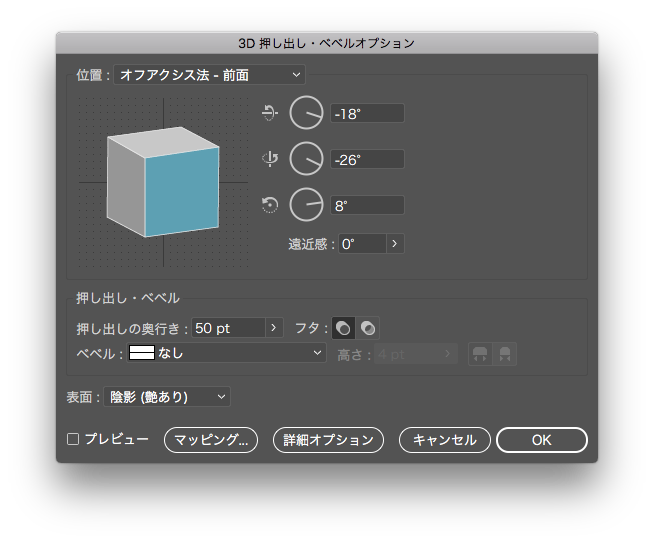
イラレの文字に影をつける5つの方法 DESIGN TREKKER; イラストレーター 飛び出す文字 イラストレーター 飛び出す文字Illustratorの文字のアウトライン化について 高品質で格安印刷通販ならjbf Illustrator 初心者です 文字が飛び出ました Be Creative Be Imaginative Juliettemillerのblogそのテキストを選択した状態で「効果」→「3D」→「押し出し・ベベル」を選択します。 「遠近感」の数値をあげれば、3D文字として立体感が出せます。 ただし、このままでは文字の黄色い部分が暗いです。 3D文字の照明の問題です。 このコントロールは難しいので、文字の後からの編集ができなくなりますが、「オブジェクト」→「アピアランスを分割」を選択

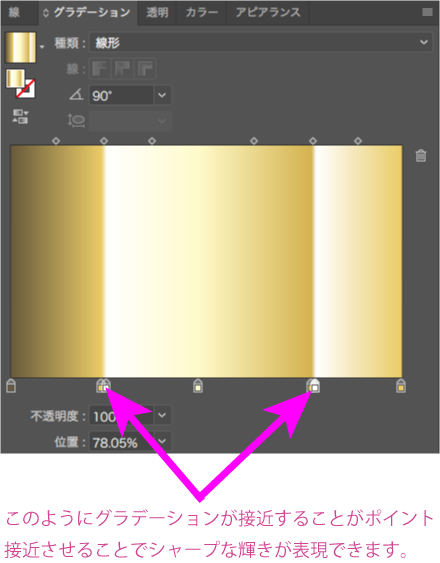
Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ
イラストレーター 飛び出す文字
イラストレーター 飛び出す文字- Illustratorで飛び出すイメージの3D風バナーを簡単に作る 書籍『10倍ラクする Illustrator 仕事術』の著者のひとりのあかつきさんのブログのエントリーで「 あかつき@おばなのDTP稼業録 Illustrator CSxフチ+ズラシカゲは変形効果の「コピー」を使う 」というものがありました。 以下の画像の様にずらした影を表現するにはアピアランスの「変形効果」と「コピー」 立体に見える文字を作ってみます。 1適当な文字を用意します。pt数は103ptで作ってみましたー。 2アピアランス機能で作った文字の下に、その色よりも濃い色で「塗り」を増やします。 3その「塗り」を選択したまま効果を選択。1/2/13 イラストレーターで立体的に飛び出す文字が



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ
イラストレーターで奥行きのある立体的なロゴを作る方法 奥行きのある立体的なロゴを作る方法をご紹介します。 簡単に一瞬でつくれるのでオススメです。 超簡単! テキストを使って奥行きのある立体的なロゴを作る方法 まずお好きな見出しを書きます。 文字上で、右クリックをして、アウトラインを作成をします。 そして、オブジェクト→パス押し出し・ベベルをイラレでカンタンにする方法の解説です。 Illustrator CS1以上のバージョンから使えるようになった、3D機能を使います。 これで文字をアウトライン化し、真正面でベベルをかけて押し出す方法がカンタンにわかります!立体に見える文字の出来上がりです! コピーの数値を50にすると奥行きが増えてより立体な感じがします。 ②ブレンドで作ってみたー 1同じ文字でそれぞれ色の暗さを調整したものを作ります。 3個用意してください。 2①を上にして②と重ねます。
また↑このように3dで大きく飛び出した文字を アウトラインとアピアランスを分割して 文字一番上のフタのように被さっているオブジェクトにのみベベルをかけるようにすると このように立体的&ツヤツヤ!な文字を作ることが可能です。 フォントは文字、言葉の伝わりかたを決めるデザインの大切な要素のひとつです。 Adobe Illustrator、Adobe InDesignには、このフォントを自由に組み合わせることで、文字が持っている表現力をさらに高めることができる「合成フォント」という機能が用意されています。今回はIllustratorでブレンドツールを使った"飛び出す立体文字を作る方法"をお教えします。 やってみると簡単で、知っておくと表現の幅が広がるかもしれません。 ぜひ最後までお付き合いください。 立体文字の作り方 基本的な作成方法
下の画面は「イラストレーター10」のものです 千葉名人 Illustrator(イラレ)で文字設定からカーニングできない! その理由とすぐに解決する方法。さらに、キーボードから自由自在にカーニングする裏技ショートカットを暴露します! オブジェクトをグローバルな y 軸(回転軸)を中心に回転すると、パス(輪郭線)の回転によって 3d オブジェクトが作成されます。回転軸は垂直方向に固定されているので、通常、回転するオープンパスまたはクローズパスとしては、作成しようとしている 3d オブジェクトを真正面から見 Illustratorで立体的に飛び出す見出し文字を作成する 今回はIllustratorで、チラシなどでよく見かける飛び出したような立体文字を作ってみたいと思います。 過去記事で 「Photoshopで輝きのある派手な立体装飾文字を作成する」 Photoshopを使って立体文字を作成しましたが、Photoshopではあくまで表面だけを立体的に見せる方法なので、文字全体を大きく立体的に見せ




Photoshopのレイヤーについて 高品質で格安印刷通販ならjbf




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社
トーストに蜂蜜で文字を描いたような テキスト エフェクトを紹介しています。 飲食、カフェのデザインでぜひ取り入れたいお洒落な文字となっています。 26Create a 3D, FruitTextured, Text Effect http//designtutspluscom/tutorials/createa3dfruittexturedtexteffect Illustrator 投稿日 16年6月9日 by mororeco 新聞の折り込みチラシで、上のイメージのような文字を立体的に浮き出したような表現を見かけます。 これってどうやって作ってるのかなぁ~っ? ? ? と思ったので色々と試してみましたが、比較的簡単にできる方法がありましたので記載しておこうと思います。 興味のある方はぜひやりながら作ってみてください。 文字がだんだん大きくなっていくデザインは良く目にすると思います。 このテクニックはとっても簡単です! ライバルに差を付けられないように完全にマスターしておきましょう!! まずは新規ドキュメントを開いて文字を打ちましょう。 ここでは「文字をだんだん大きくする方法」




簡単 デザインが ダサい 12個の原因と 今すぐ出来る解決方法 みっこむ




75 イラストレーター 花 作り方 最高の花の画像
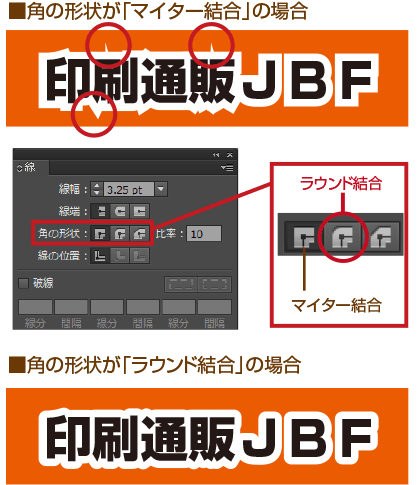
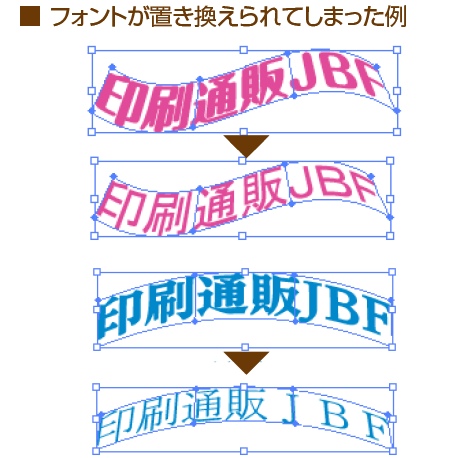
Illustratorで文字に縁を付けたら、意図しない箇所から線が飛び出てしまいました。 設定によっては縁の角が不自然に欠けました。 原因 線の「角の形状」の設定によるものです。 実例 線が意図しない箇所から飛び出した例6/25/16 飛び出すシャドウ文字 Photoshop入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。 ヒント: Illustratorでは、コンピューターにインストールされたフォント以外にも、Creative CloudのフォントサービスであるAdobe Fontsから様々な種類のLlustrator(イラストレーター)で文字に立体的な影のつけ方 Adobe Illustrator で立体的な文字を作成する方法;




サンキューカード のアイデア 7 件 サンキューカード カード カード 手作り




Adobe Illustrator 21で立体的な文字を作成する方法
立体文字を作る方法 illustrator CC 使い方 Adobe Illustrator illustratorは基本的には2Dのグラフィックソフトですが、少しだけ3Dの機能があります。 今回はその機能を使った 3Dの文字の作り方 を解説いたします! セッジです! おはようござい イラストレーターで立体的な影の付け方 この影の使い方をマスターすれば、ドロップシャドウ以外にも影の使い方の幅が広がり多いにデザインの役に立つからね! よーく覚えてよーー。 まずは新規ドキュメントを作成して、文字をうちまーーす! 「カード 手作り, カード, 手作り 飛び出すカード」のアイデアをもっと見てみましょう。 大型立体pop製作サービス イベントバスター By Melta イラストレーター 飛び出す文字




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Illustrator 初心者です 文字が飛び出ました Be Creative Be Imaginative Juliettemillerのblog
ある中心点からオブジェクトが拡散するように飛び出るように見せる方法はございませんか?例えば楕円ツールで丸を描いて、そこから丸や四角などいろんなオブジェクトが放射状やランダムに出てくるように見せる方 Illustrator(イラストレーター) 解決済 教え




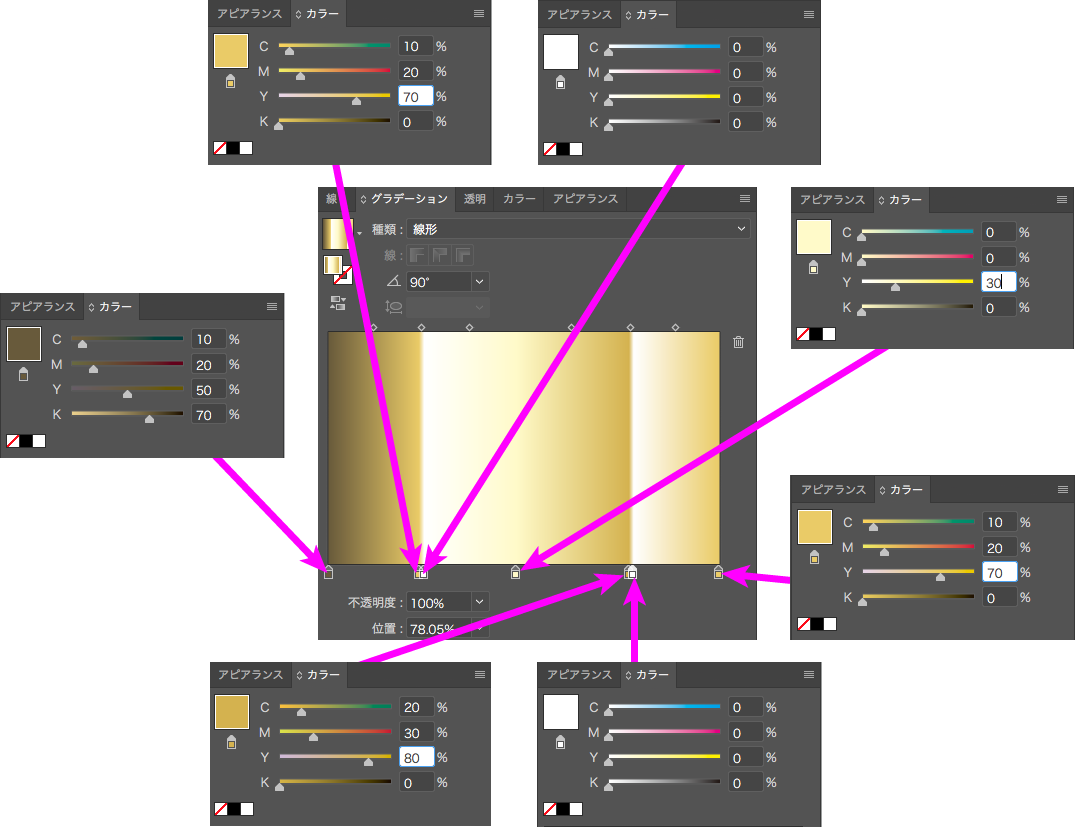
Illustrator 実務で役立つアピアランスのみで立体的な文字を作る 職業訓練のエンプロス 姫路 加古川 明石 神戸の就職に強い



タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




アニメ風ロゴジェネレーター50選 作成は無料でできる いわこわらいと




レイヤー効果 Crft モダングラフィックデザイン




立体的 3dの数字のイラスト イラストレーター素材 Ai Eps 商用可能




Illustratorでパンフレットを作成しよう 6つのポイントと注意点 ケーワンプラス ケーワン エンタープライズstaffブログ




アルファベット ローマ字 英字素材集 Illustratorのイラスト素材 Ai Eps Word Excel Powerpoint 商用可




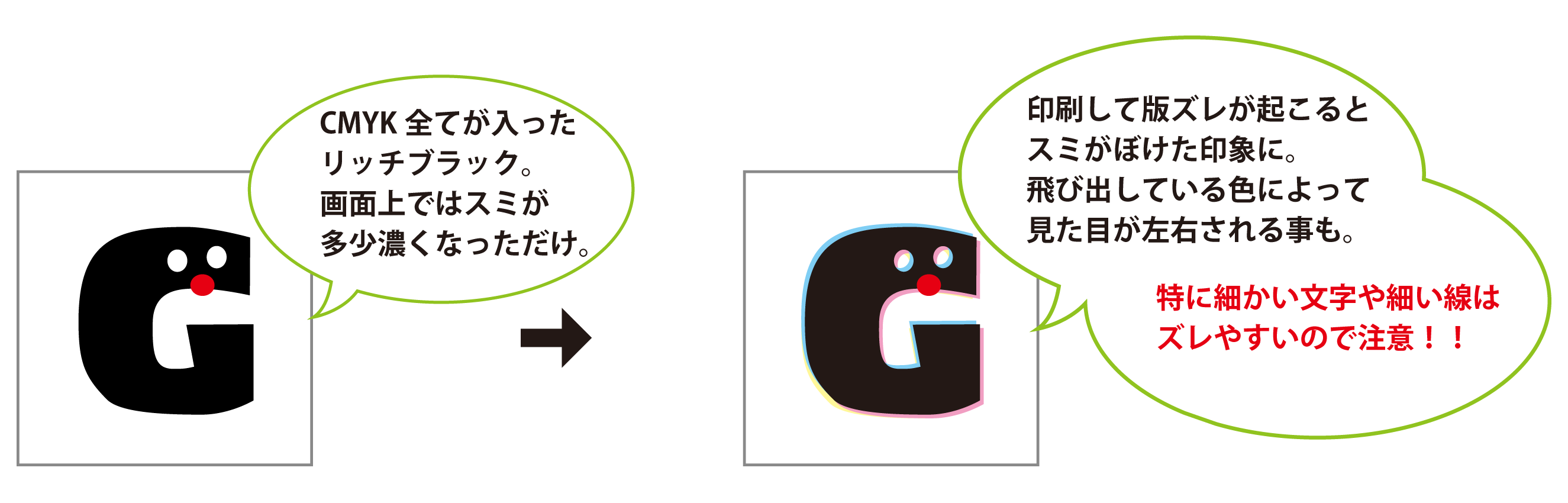
Illustrator版 完全データへの道 Vol 10 リッチブラック 株式会社ヂヤンテイシステムサービス




文字 装飾 イラレ Moji Infotiket Com




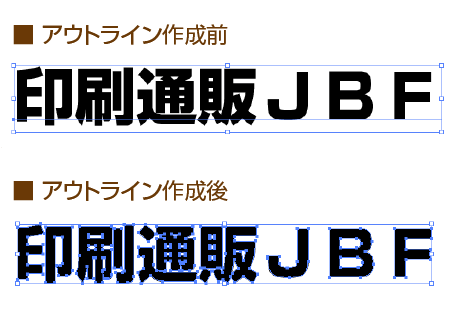
文字のアウトラインを作成する時の注意点 問題点 高品質で格安印刷通販ならjbf



東京でぶらり一人暮らし 神速illustrator38 光彩 パスのオフセットで丸い光沢感の立体文字をすばやく作る



lineスタンプ作品




ひと手間加えてきれいなフチ文字をつくろう 高品質で格安印刷通販ならjbf




イラストレーター画像の書き出し方 Webデザインmatome




カルプ文字通販事業部 Lexin Sign




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Html Svgファイルでくっきり画像




Illustratorで影を描く4つの方法 まったりネット生活




撫でるようにサクッと寸法を入れるスクリプト Illustrator Scripting Gorolib Design はやさはちから



イラストレーターでブレンドを利用し 簡単に訴求力のある3d文字を作る方法 イラスト作成解説書




Illustrator初心者講座 文字だけでアレンジして紙袋をデザインする



1




Illustratorで3dオブジェクトを作ってみよう ソフトの操作 Com




文字のアウトラインを作成する時の注意点 問題点 高品質で格安印刷通販ならjbf




Illustrator アイソメトリック文字の作り方 3d 押し出し ベベル S Design Labo




Illustratorの3d効果で作る 簡単アイソメトリックなイラストの作り方 株式会社lig




イラレ 文字 ドット柄 Letternays



Illustrator 文字装飾 魅せる文字は縁で決まる 袋文字の効果と作り方を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




Illustrator初心者向け 吹き出しの作り方 Webデザインmatome



1




球の表現 Crft モダングラフィックデザイン




Cr T M Revolution パチンコ パチンコ パチスロメーカー大一商会 ロゴ




Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




立体文字 ちゃちゃの町から



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




球の表現 Crft モダングラフィックデザイン




How To Create 奥から飛び出す文字のロゴデザイン Illustrator Tutorial チュートリアル Youtube




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



文字 立体的 イラレ Hoken Nays




文字 デザイン イラストレーター Moji Infotiket Com




画像をダウンロード キラキラ 文字 Photoshop キラキラ 文字 Photoshop Saikonoaskmuryogazo




イラレcc技 ひと手間で文字の立体感を簡単に2 4割増しにする方法 Buzz Geek Magazine




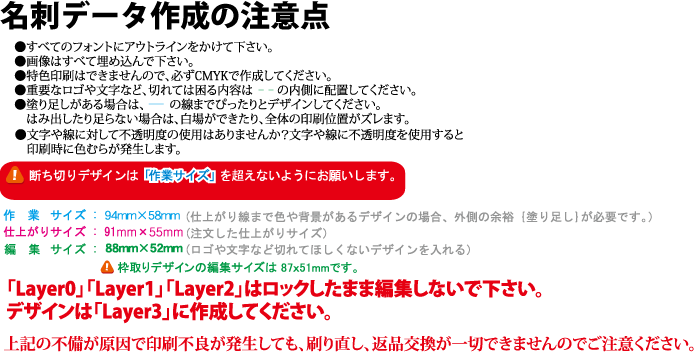
入稿用テンプレート 大阪の激安名刺印刷 名刺エキスプレス




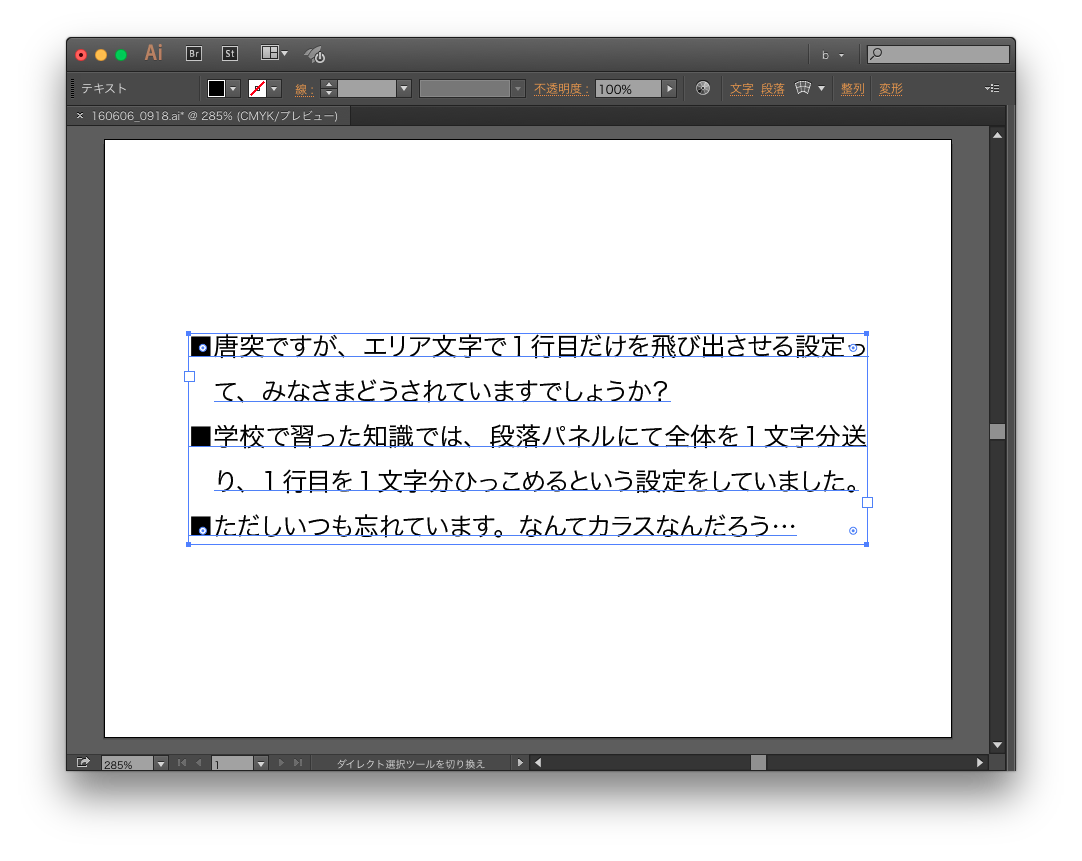
段落パネルで全体を1文字分送り 1行目を1文字分ひっこめるスクリプトです Illustrator Gorolib Design はやさはちから




Illustrator 立体の文字を作ろう コトダマウェブ



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ




Popなデザイン文字 Welcome ダウンロード04 素材っち




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium




立体的アルファベット イラストレーター素材 Ai Eps 商用可能




文字 影の付け方 アルファベット Moji Infotiket Com




Popなデザイン文字 Welcome ダウンロード09 素材っち



箱文字 切文字 看板製作 料金シミュレーション 概算見積りフォーム 看板製作 取付 撤去を 東京 大阪 名古屋 福岡を中心に全国対応 Cuvic City




Illustrator アイソメトリック文字の作り方 3d 押し出し ベベル S Design Labo




エントリー一覧 すべて Illustrator Dtp Pc よろず掲示板過去ログ




Illustrator イラストレーター で立体文字を作成 Illustrator イラストレーター 入門




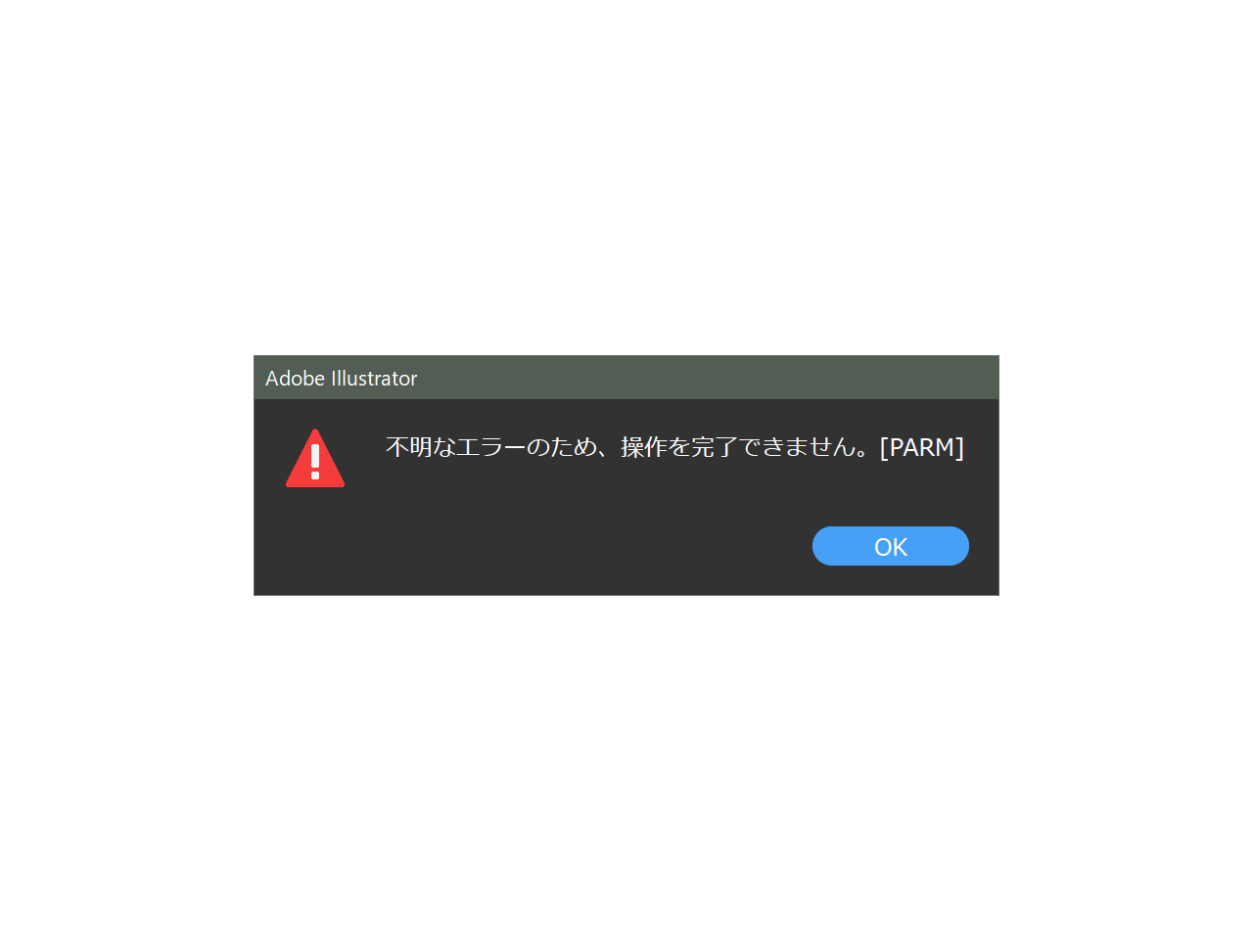
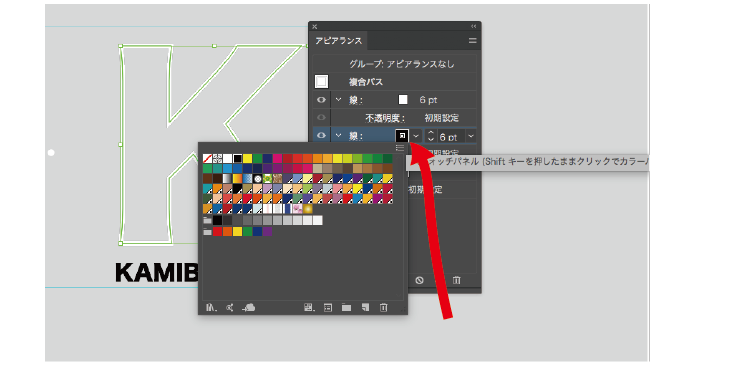
Illustratorの不明なエラー Crft モダングラフィックデザイン




イラレで立体の文字を作ってみよー デザイン 印刷サービス アドラク



イラストレーターcs4で添付のような立体文字の作り方を教えてください Yahoo 知恵袋




Illustrator イラストレーター で立体文字を作成 Illustrator イラストレーター 入門




立体文字の表現 Crft モダングラフィックデザイン



東京でぶらり一人暮らし とれたて文字デザイン6 1 ラフ効果とリンクツールで作る力強く荒々しいロゴ



シルバーブロック文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




データ入稿について 木彫り看板 カルプ文字 箱文字 立体文字 チャンネル文字 のカットキング




Illustrator初心者講座 文字だけでアレンジして紙袋をデザインする




立体的な3dのローマ字 Illustratorのアルファベット ローマ字 英字素材集



1




Illustratorで立体的なメタル風文字を作る Youtube




Photoshop 文字の向きを変更する方法 制作プラス




文字切れについて 高品質で格安印刷通販ならjbf




まだテキストオブジェクト分割してるの Tab キーを使った文字のレイアウト調整 Illustrator編 株式会社一向社




中括弧の真ん中の飛び出している部分を動かしたいのですが ぱそらぼ ぱぁと2




Illustrator初心者向け 立体文字の作り方 Webデザインmatome




Illustrator 影をオシャレにつける方法 光源の位置別で解説 福丸の部屋



イラレで注目アイコンを簡単に作成する方法 Illustrator ユウスケの雑記ブログ




イラレ 文字 ドット柄 Letternays




Illustrator アイソメトリック文字の作り方 3d 押し出し ベベル S Design Labo




新米文字付おにぎりイラスト 無料イラスト素材 素材ラボ




イラストレーター 文字 グラデーション 全体 Moji Infotiket Com



Illustratorで3d効果を使わずに凹凸ボタンをつくる方法 ユウスケの雑記ブログ




スポイトツール Crft モダングラフィックデザイン




効果を適用した図形をアウトライン化する Illustratorの操作方法 使い方



3




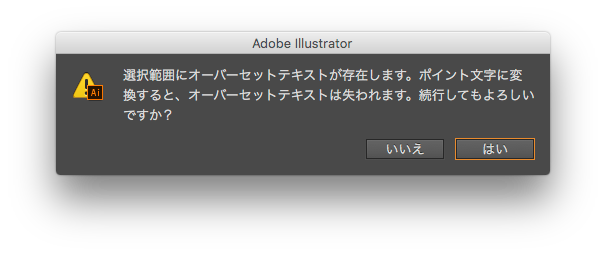
Illustrator でポイント文字とエリア内文字を切り換えたい Too クリエイターズfaq 株式会社too




Illustratorの文字のアウトライン化について 高品質で格安印刷通販ならjbf



Illustrator ブレンドツールを使ってみよう 立体文字 グラデーションなどなど 株式会社アットフリーク




Illustrator 影をオシャレにつける方法 光源の位置別で解説 福丸の部屋



月火水木金土日 曜日 文字 フリー素材 立体的なhp素材無料配布案内所 プリント用 イラスト ホームページ素材含む




Illustrator Exmind Blog




Photoshop レイヤースタイルで2重 3重の境界線を足す方法 制作プラス




文字 立体アルファベット Moji Infotiket Com




Illustrator イラストレーター の機能を拡張する Illustratorプラグイン



Illustratorcs4での文字で立体的な四角 ボックス型 Yahoo 知恵袋




チラシのタイトル 見出しを目立たせる方法 高品質で格安印刷通販ならjbf




大型立体pop製作サービス イベントバスター By Melta




Illustrator ライブペイントツールで簡単着色 Wand わんど 株式会社あんどぷらすのオウンドメディア



コメント
コメントを投稿