【印刷可能】 画像 拡大 html 218389-Html5 画像 拡大
html側:拡大表示させたい画像の設置 あとはHTML側で " luminous " というクラス名をつけたアンカータグを設置し、 href属性 に 拡大表示させたい画像パス を指定します。 発生している問題・エラーメッセージ 上記のやり方ですと ウインドウの横幅をドラッグして大きくしたり縮めたりしてみると ウインドウの大きさに追従して画像が拡大、縮小され 指定した最大幅以上には拡大されないのですが ウインドウの縦幅を小さくしたときに、画像が縮小されず 下にはみ出した状態になってしまいます。 これを、ウインドウが縦に短くHTML には、ul/li 要素で並べたリンク先としての拡大画像とサムネイル画像群があり、そのあとに、mon_layer と kids_layer とい id 属性をつけた div 要素を用意します。 #mom_layer は、ページ全体に重ねる半透明のレイヤーを表示するための要素です。

Html Css ホバー Hover で背景画像を拡大 Scale させる コーディングリファレンス Konocode コノコード
Html5 画像 拡大
Html5 画像 拡大- しかし、img要素内には「width="400" height="180"」のようにwidth属性とheight属性で画像サイズが指定してあります。 この場合は、上記のHTMLだけで表示させると、画像は横幅400px・高さ180pxで表示されます。 画像クリックで拡大⇔縮小 色温度 ← このようなパターンを すると小窓が出現します。 小窓の中には,何か入っています。 で出現したものは, で閉じます。 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した方法ですが,動作は安定していて,コードの記述も




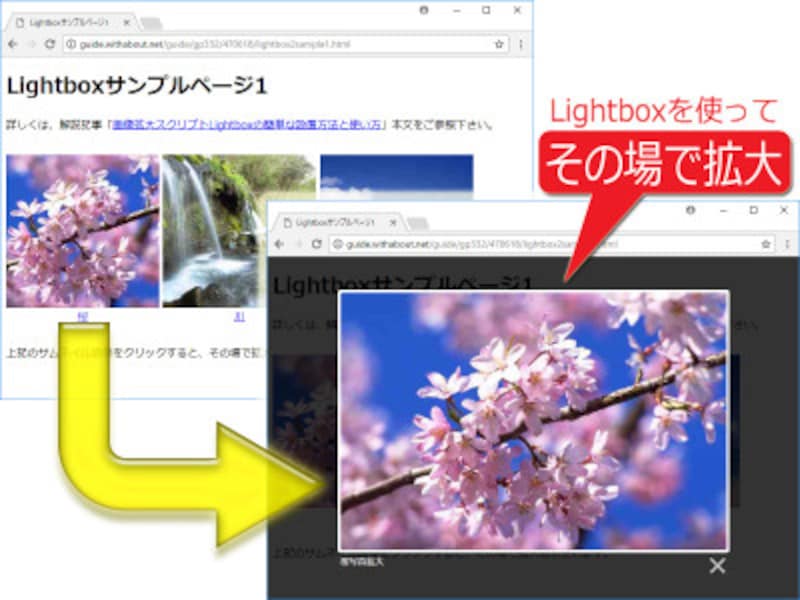
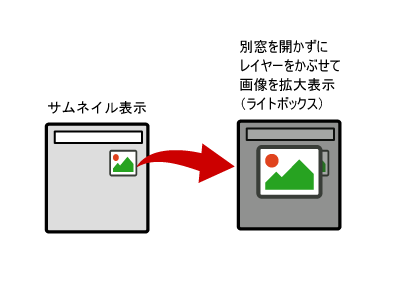
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About
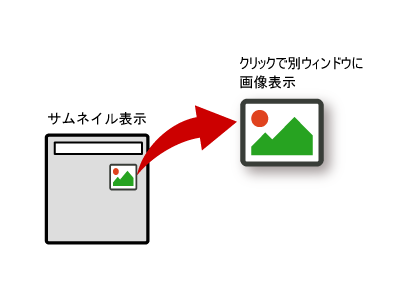
拡大画像は、サムネイルのすぐ下に配置(21行目)し、既定値で非表示(displaynone)(9-15行目)としておきます。 ライトボックスでの拡大画像表示は、 からの拡大表示をしたり、また、グループ化の違いによって、下記の通りいくつか方法があります。設定をする際は、どのパターンで画像を表示したいかを予め決定して下さい。 Webページ上の全ての画像を拡大表示 HTMLで画像をクリックすると、拡大表示するようにするにはどうしたらいいでしょうか?こんにちは少し前までは、ご質問のようなアクションにはjavascriptを利用していました。その手のライブラリも数多く作成されており、検索すればたくさ
Zoom は、拡大を指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15 ;Firefoxの方は、右クリから画像が保存できないようなので、CTRLSキーかALTキー後 ファイル ページを保存 で画像を保存してください。 関連スレ 超解像画像拡大ソフト総合スレ5waifu2x拡大サイズ オリジナルサイズの % まで拡大する( 1% ~ 500% ) ただし、 表示ブラウザサイズの % 以内とする( 0ブラウザサイズ判定しない、1% ~ 100% ) 画像の枠指定 枠の幅 ( 0枠なし、1px ~ 50px ) 枠の色 # ( #dddddd形式 ) 画像の影指定
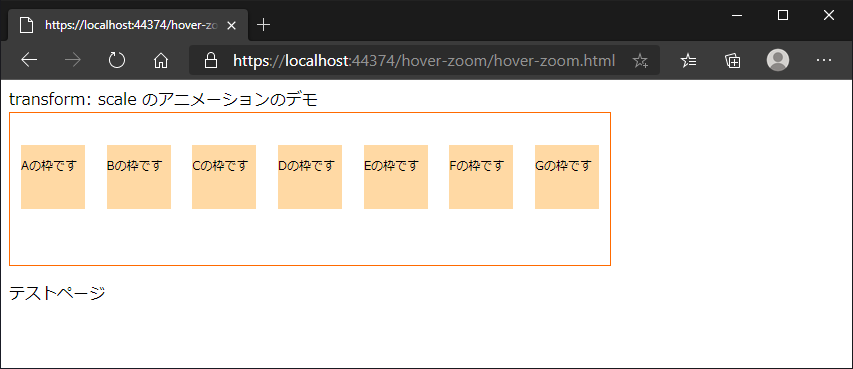
拡大しても画像をはみ出さないように を囲っている に overflow hidden; 画像をマウスオーバーしたときに拡大させるエフェクトをCSSでどうやって実装するのか知りたい、CSS ホバーで画像が拡大するデモを見たい、という方のお悩みを解決する記事です。transformscale()が肝です。表示したい大きな画像(たとえば gazoujpg など)を用意します。 手順2:下記のソースを記述する。 大きな画像を、 width="300" と横幅を指定することで、ホームページ上では、画像が小さく表示されます。 そして、画像をクリックすると、もともとの大きさの画像が、表示され



Img拡大縮小サンプル




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog
ただし、拡大画像は隠れているだけなのでページが重くなってしまう。 あと、CSSで画像サイズを指定しているので汎用性が無い。 結論: lightboxjs がカッコいいし、不自然なHTMLを書かなくても良いので、こいつを採用しよう。 ポップアップ拡大画像 マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内 いろいろな画像を使って試してみましたので、ぜひ確認してみてください。 拡大前の元画像より美しい仕上がりに Photo 田中宏和 上の画像は、左が元画像、右が『Gigapixel AI』で加工した画像です。 まつ毛やまゆ毛、毛穴の違いに注目してみてください。




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




拡大表示下でのクリック位置の表示ズレを修正する Javascript Personwriter S Room
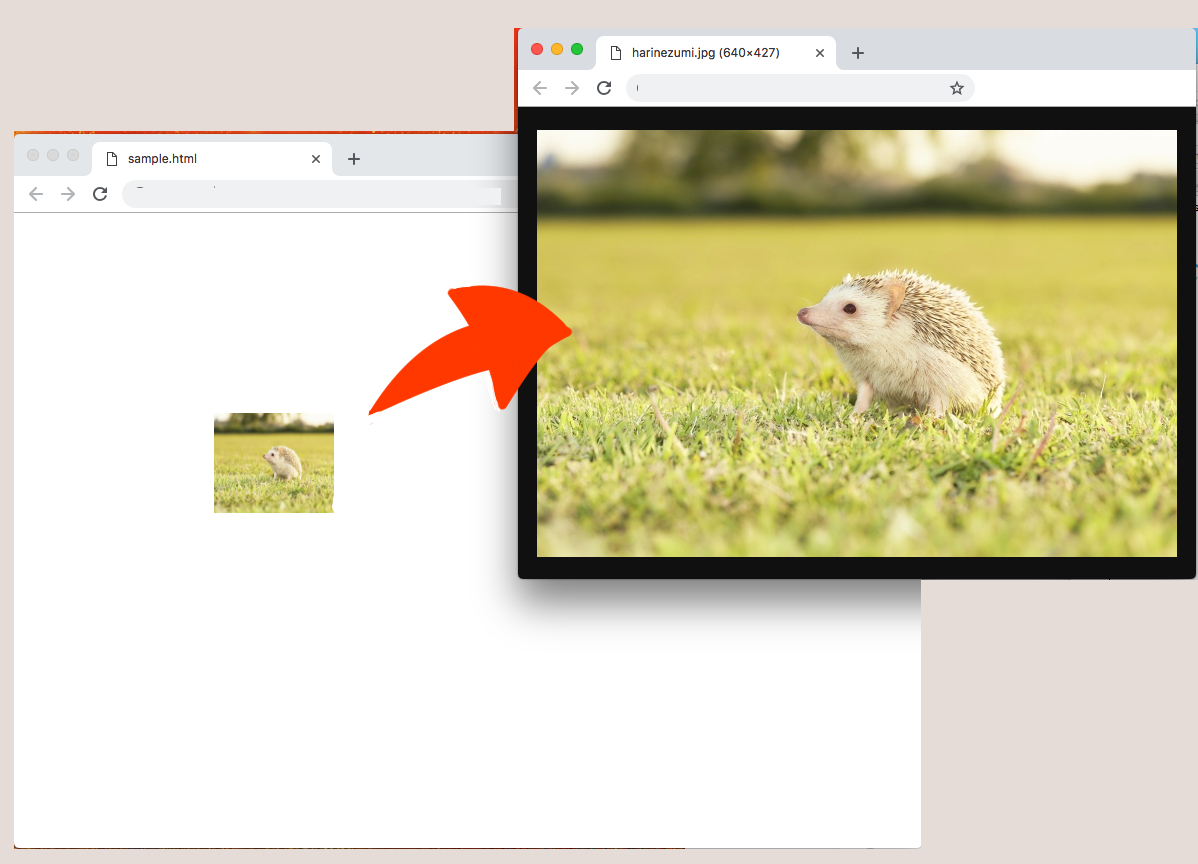
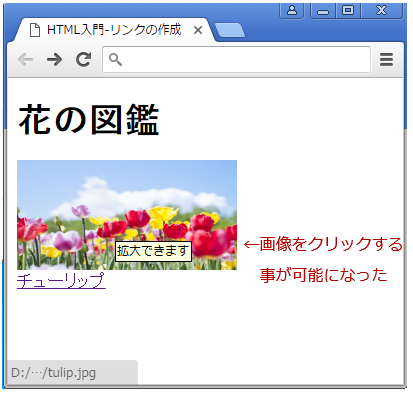
クリックで画像を拡大表示 ニュースサイトなどでよく見るクリックで画像を拡大表示する機能も、リンクを使って実現できます。 画像にリンクを付けるhtmlコード それでは実際のhtmlコードを見ていきましょう! 特定のページに飛ぶ画像ボタンのhtmlコード q 画像をクリックすると別ウインドウに拡大画像を表示する。 アパレルのショッピングサイトの運営をしております。 クライアントから「自社デザインを真似たものや盗用したものを頻繁に見かけるようになったため右クリック禁止で商品写真の画像をその場で画像を拡大できる軽量スクリプトLightbox Plusの使い方 とても軽いスクリプト ここからは、スクリプトや画像パーツを含めても合計30~43KB程度で済み、HTMLへの追記量も少なく、jQueryのような外部ライブラリの読み込みが不要なスクリプトLightbox Plusの使い方をご紹介いたします。 最低限必要な解説は下記の1~3だけです。 複数の拡大画像を連続表示できるよう



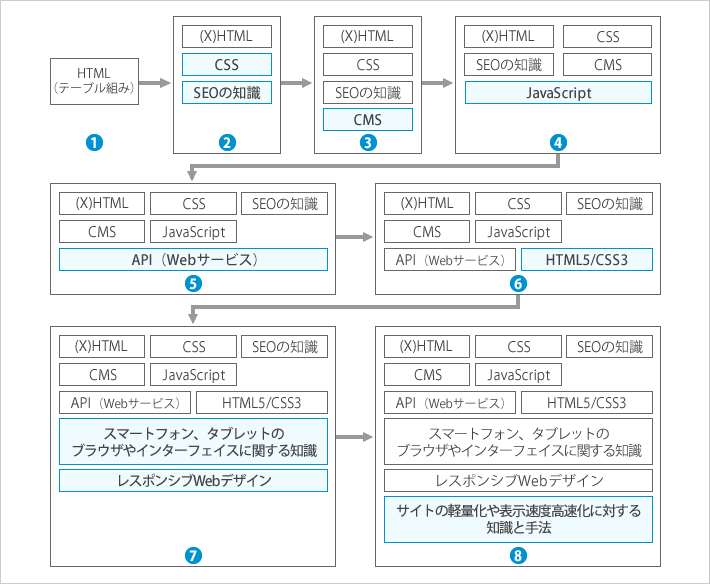
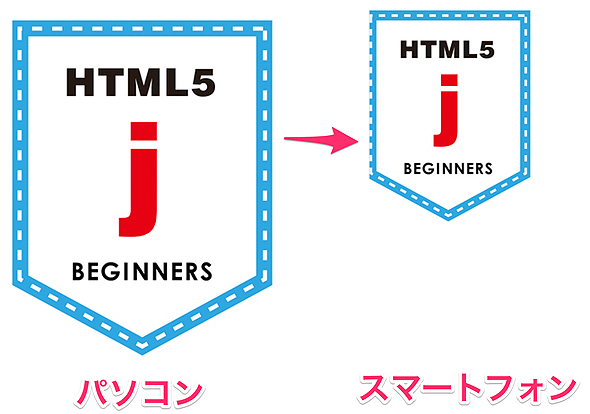
一気に教えるプログラマーのためのレスポンシブhtmlコーディング




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
小さい画像のサイズ 画像を小さく表示するに当ってはHTMLタグ(CSS)でサイズを指定しますが、Ver 44 以上の製品は小さい画像(サムネイル画像)をピクセルサイズを指定して作成できます。拡大・縮小は画像の内容を変更して行われますのでキャンバスの大きさも変わります。 この操作は画像を全体的に変更します。 レイヤーの幅や高さは 1 ピクセルたりとも伸縮できないため、 大きさの異なるレイヤーが画像に含まれているときは画像を CSSでマウスオーバー時に画像を拡大・縮小するランディングページの作成などで画像に少し変化が欲しい時に役立ちます。CSSの追記で画像を拡大・縮小する方法をご紹介します。 html画像を配置する箇所をhtmlに記述します。




Html Css ホバー Hover で背景画像を拡大 Scale させる コーディングリファレンス Konocode コノコード




画像リンクホバー時に画像を拡大する Jobtech Jp
一番簡単な方法はHTML 画像をクリックして拡大表示させる方法はいくつかあります。 一番簡単な方法はaタグ(リンク)を使う方法です。 わかりやすく改行しています。 HTML CSS マウスオーバーで背景画像をズームアップする方法を紹介します。 背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackgroundsizeを使うタイプがありHTML & CSSのソースコード HTMLでは、表示する画像と画像がクリックされたときにポップアップとして表示するするためのdivタグ「popupbackground」とimgタグ「popupitem」を定義しておき




画像をクリックして拡大表示させるには きらり 彡



Ore Html 複数の画像ファイルを一括リサイズ 拡大 縮小 藤 Resizer
それじゃ拡大、縮小、回転させる時のソースコードを紹介していくよ。 1マウスオーバーで画像を拡大する htmlサムネイル画像をクリックすると、ポップアップウィンドウを作ってそこで拡大図を表示します。 Step テーマ windowopen したウィンドウに HTMLを書き込む (documentwrite)2の倍率で拡大・縮小するボタンです。 3000px以上拡大しすぎると重くなるので気をつけて下さい。(パソコンによりますが) 画像形式 画像化ボタンで画像を作成します。JPGとPNGの2種類になります。透明情報のある画像をjpgで保存する時は色指定できます。




Amazon Co Jp Local Html Viewer Android アプリストア




フロントエンドエンジニアとは Htmlコーダーとの違いや役割 コーディングの代行 外注はクロノドライブ
画像クリックで拡大⇔縮小 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した方法としては,記述の簡単さも,動作も,最高のレベルにあると思います。 「 画像を拡大したときに右側のテキストを下に回す場合」 を 追加しました。 ← このような サムネイルをクリックすると大きな画像が出てくる、といったことなら、 といった感じにすればできます。 画像にリンクを張る場合、border=0 をつけないと、画像の周りに枠が表示されます。ソフト詳細説明 直感的な操作性を重視した、画像をきれいに拡大・縮小するソフト。 ★拡縮サイズは、パーセント指定と直接サイズ指定が可能。 ★原画全体だけでなく、その一部のみを範囲指定して縮小 (拡大)出来ます。 ★ディスク上の複数画像




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program
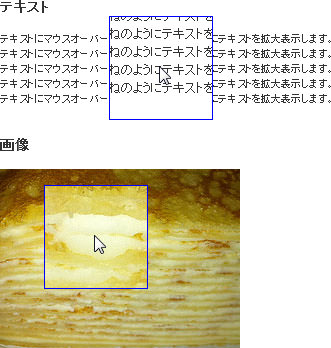
} プロパティ名 値 説明 zoom 数値またはパーセント 拡大率を指定 画像の一部を別枠に拡大表示する ショッピングサイトなんかで見かける、写真上の枠を移動し、その部分を拡大して表示するものを作ってみました。 写真は茅野愛衣さんです。えーと、好みのタイプでして拾った画像なんで問題あれば差し替えます画像の大きさを変更しない場合でも、サイズの指定を行っておくことをお勧めします。 (193×130) 例えば、幅 193 ピクセル×高さ 130 ピクセルの画像を読み込む場合は、そのサイズをそのまま次のように指定しておきます。 画像のサイズを指定しておくと、画像の読み込みを待たずに文書全体が表示されるようになり



マウスオーバーで画像を拡大するcss 基金訓練で学ぶweb講座 Tmmc




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー
当初元画像の画像サイズはImageオブジェクトから取得していました。すなわち(細かいとこは省略して)、 画像サイズ取得方法その1: img = new Image();画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




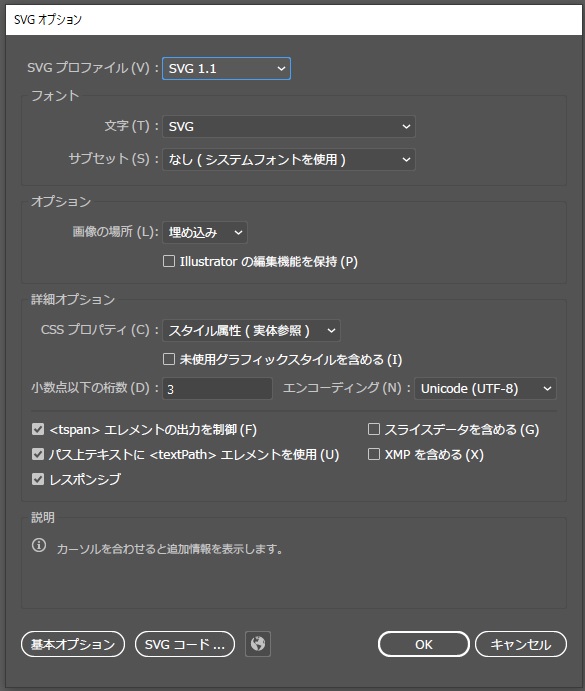
Recatnap Svgとcss Htmlで拡大 縮小してもぼやけない画像



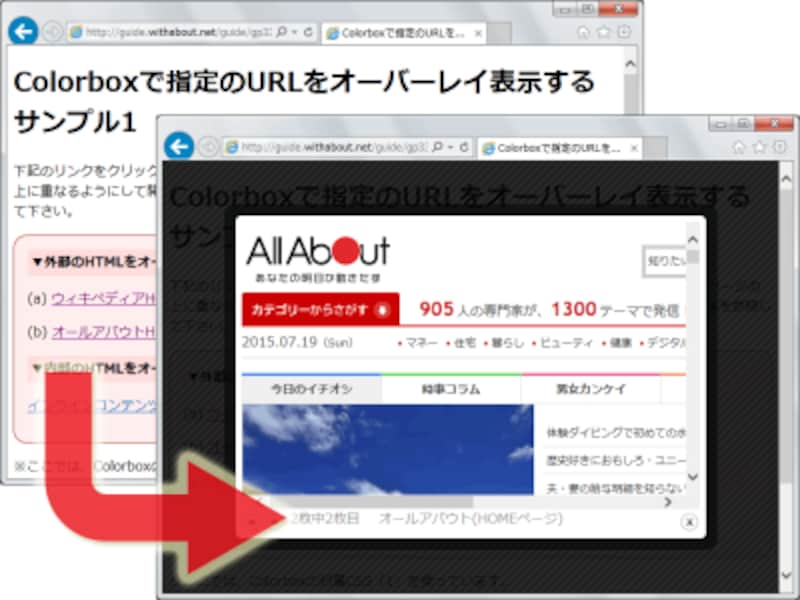
Ore Html 別窓を開かずに拡大画像を表示させる Colorbox




Html ふりがな Ruby を追加するときに行間拡大を少なくする スタック オーバーフロー




Pc Iphone Android 動画の一部を拡大 ズーム する方法



Q Tbn And9gcslkdduq Lx02dtkevuag0j1mh80cenjl5h3oixowawsdcg X 2 Usqp Cau




A Href Htmlリンクの作成 サービス プロエンジニア




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




Html Cssリファレンス




デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら




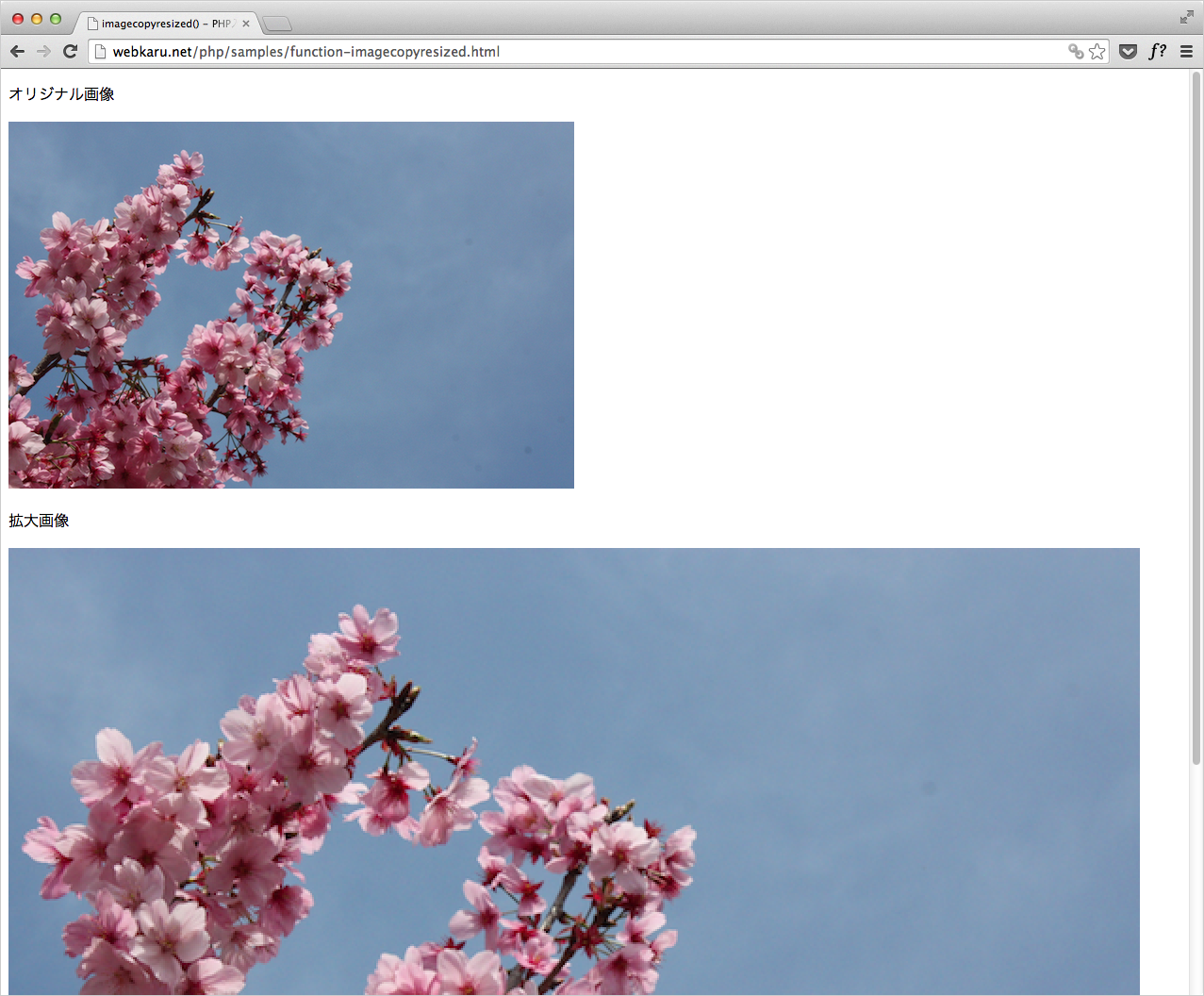
Php関数 画像をコピーし リサイズ 拡大 縮小 Imagecopyresized Php入門 Webkaru



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




拡大鏡を使って画面のイラストをテストする Htmlのベクターアート素材や画像を多数ご用意 Istock




加賀商工会議所トピックスブログ 石川県感染拡大防止対策支援金 最大50万円 申請受付 11 30までに延長




Hoverで画像が拡大 ズーム するcssアニメーション3選 Filterエフェクト Css アニメーション アニメーション デザイン




画面を開発する実際のhtmlコード ワークフロー抽象アルゴリズムの概念をプログラムする 拡大レンズの下に表示される Html コードの行 の写真素材 画像素材 Image



1




Html Css ある要素をwindowに無理やり合わせつつ 拡大率に対応する Qiita




7 7 別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Jquery モーダルで画像の拡大表示をする方法 備忘録 Ishito Blog




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




Javascript Htmlでの画像ホバー時に拡大画像を画面中央に表示 Teratail



編集 属性の拡大 縮小 Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




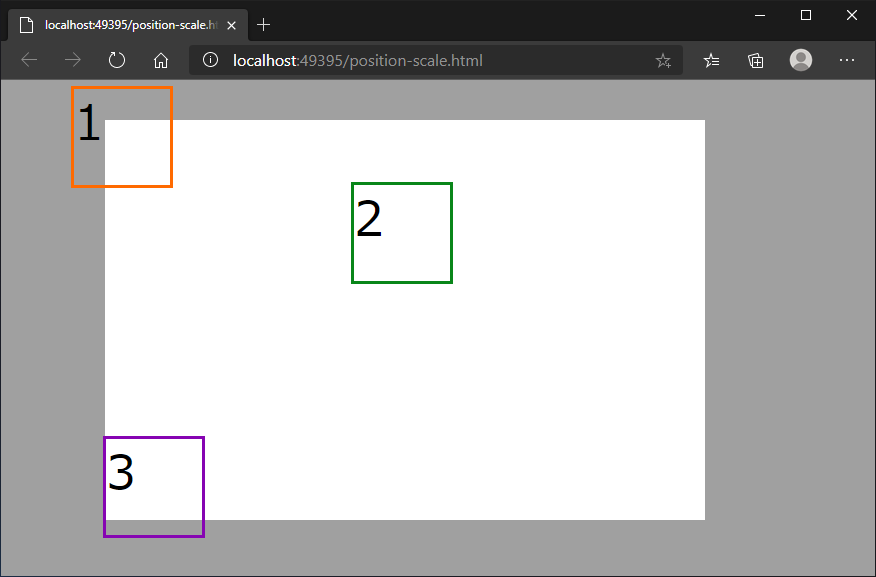
Scaleで拡大した要素の位置がずれる Scale で拡大した要素の座標値の表現 Css Tips




マップを拡大 縮小できるhtml Kentax Design Booth



ポップアップ拡大画像 プラグインツールを使わずに作成




ブログ記事内の画像を クリック タップ すると拡大 させる方法 ひだっちブログ運営スタッフ



一気に教えるプログラマーのためのレスポンシブhtmlコーディング




スマホにも対応する便利な画像拡大script Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



ズームイン 表示メニュー Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




画像をクリックしたら 拡大画像がポップアップで表示される方法




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




スマホにも対応する便利な画像拡大script Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




画像の縦横比を維持したままリサイズ 拡大 縮小 するcss スタイルシートtipsふぁくとりー



ポップアップ拡大画像 プラグインツールを使わずに作成




デイトラ学習記録 Web制作コース中級編 課題 モーダルで画像の拡大表示 ぱるブログ



2




Jquery 画像の拡大を簡単に実装する方法 ハルブログ




コピペok Hover時に背景画像だけ拡大する方法 Html Css Gokan Design Studio



Webhtmlのスクリプト Lightbox について現在 Lightbox Yahoo 知恵袋




画像のズーム効果 画像の一部を拡大表示 Jquery Plugin Ajax Php Javascript Room



Ore Html 複数の画像ファイルを一括リサイズ 拡大 縮小 藤 Resizer



Q Tbn And9gcsz3kdoyvpe7vn5eywjpwiep6a Hlrg3aoigrakzfqhqwdgt5o Usqp Cau




Transition プロパティを利用した要素の拡大 縮小アニメーション Css Tips




Html Javascript 初心者 Ctrl マウスホイールで画像拡大 Deecode Blog




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



マウスオーバーで画像を拡大縮小する方法 73f Studio デザインとwebを独学で学ぶ人たちへの応援サイト




スマホのブラウザの拡大 縮小を無効にする User Scalable No は 使うべきか否か Nuconeco




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design



画像クリックで拡大表示 Lightbox簡単設置




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen



メニュー ボタン ベクトルのアイコンを拡大します Htmlのベクターアート素材や画像を多数ご用意 Istock




Zoomove マウスオーバー時に画像の拡大が簡単にできるjquery ハルブログ




サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



Cssだけで行うクリックで画像を拡大 Css Note



Highslide Js による画像の拡大表示




マップを拡大 縮小できるhtml Kentax Design Booth




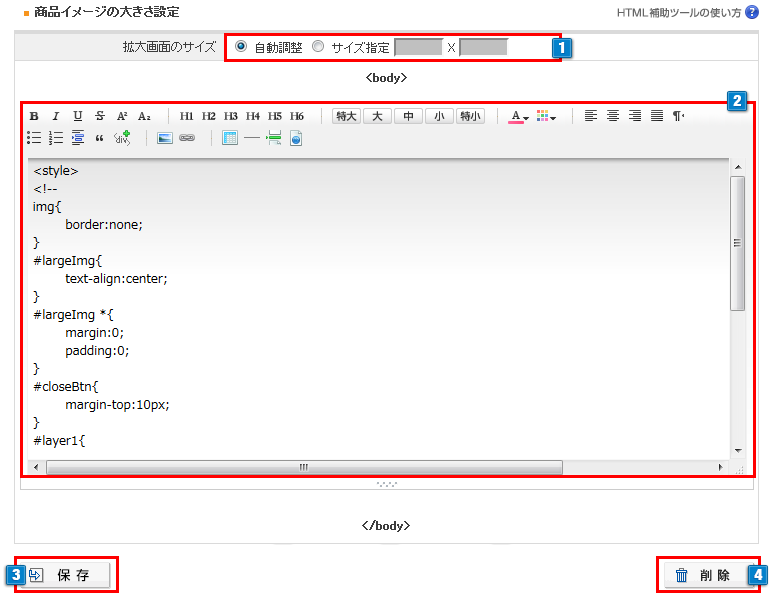
商品画像拡大画面管理 Makeshopオンラインマニュアル




Rotate Scale 画像が回転 拡大するcssアニメーション3選 解説あり Css アニメーション デザイン 参考 デザイン




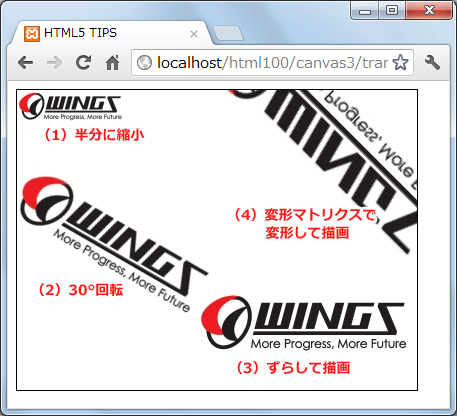
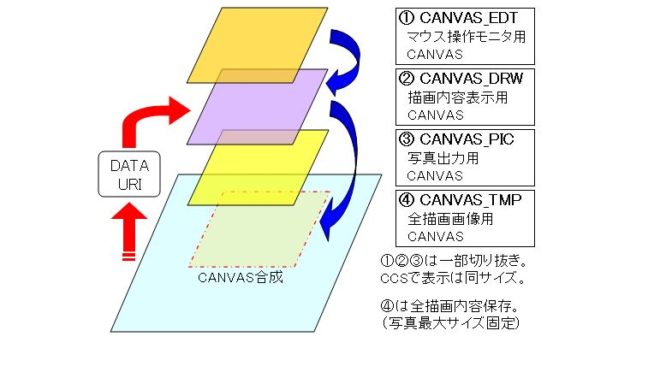
Html Javascriptだけでブラウザに図形描画 3 Canvas Api Think It シンクイット




デイトラ学習記録3 画像の拡大表示 Web制作コース中級編 Jquery 実践課題 ちょいくら




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




初心者向け Htmlで画像にリンクを付ける方法 Codecampus



ホームページビルダーでホームページを作成する




Webデザイン初心者でもできる Bootstrapの使い方超入門 4 4 ページ It



Html Canvasで拡大縮小 Nullpointer S




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




Cssでドット絵を拡大表示してみた りょうめも




Android版gmailが拡大縮小表示に対応 設定方法を紹介 防寒対策異状なし




Html 画面をズーム拡大 縮小すると 要素間に白い隙間が空くのはなぜ Teratail




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Q Tbn And9gcq2ev73e 72d2zhldk8 Mtpwgc86nhuncepmwwu0gtge4tgieyw Usqp Cau




Css 10 図形要素が順番に繰り返し拡大するアニメーション




Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail




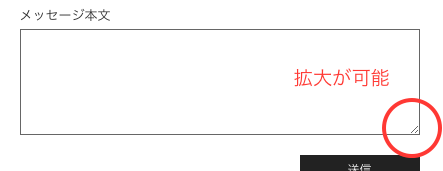
Htmlのtextareaの高さや幅を固定して拡大を禁止する方法 でざなり




Css 004 要素を拡大縮小 Dayjournal Memo



一気に教えるプログラマーのためのレスポンシブhtmlコーディング




Htmlポップアップ 用語集とgisの使い方 株式会社パスコ




デベロッパーツールで文字サイズを拡大する方法を紹介 Qumeruマガジン




Html Textareaの拡大 縮小を禁止し サイズを固定する方法 Wwwクリエイターズ




Htmlとcss 挿入した画像をクリックやタップで拡大表示させたくない 輝きたい女性の豊かな生活をサポートするキャリアコンサルタント




Cssによる拡大表示と描画 Katseye




Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




イカルの評価 使い方 フリーソフト100




文字拡大時にレイアウトが崩れる 普段何も気にせずに制作していたら Html Css 教えて Goo




Js 画像だけでなく動画やhtmlコンテンツを拡大表示するスクリプト Clearbox コリス



コメント
コメントを投稿