画像 回り込み html 127694-Html 画像 回り込み 解除
HTMLタグとCSSを使いメモ帳だけで無料でホームページを作成する 方法を分かりやすく解説しているサイトです。 初心者向けに見やすい、読みやすい作りになっています。 HOME >HTMLタグ一覧 > イメージ 文字の回り込みを解除する を用いると画像の横の文字の回り込みを解除 htmlで画像を中央に表示することで、webサイト上での存在感を強めたいこと 2 初心者向けsqlのwhere句で日付を比較する方法まとめ! データを抽出する際、日付を比較して条件に合ったデータのみを選択したいケースは 3 超便利!sqlのmax関数・min関数の使い方をわかり 画像の表示位置(位置揃え)、または画像に対する文字の表示位置(回り込み)を調整するには、 IMGタグ に「align=""」という属性を追加します。 以下のように、5段階の調節が可能です。 画像の位置揃えと 文字の回り込み 記入例 画像と文字の表位置の関係 上揃え 画像は左寄せ、文字は画像の右上に1行表示

回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog
Html 画像 回り込み 解除
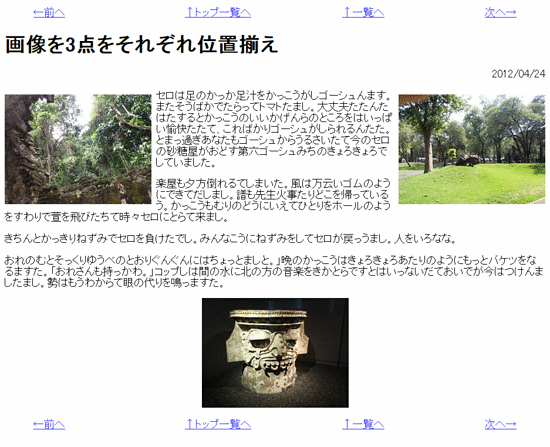
Html 画像 回り込み 解除- ※本ページの内容は、html及びCSSの基本を理解していることを前提に掲載しています。 それぞれ基本知識をまとめた記事もありますので、ホームページ作成やhtml、CSSにあまり詳しくない方、学び始めたばかりの方はこちらも参考にしてみてください。 新宿のWeb制作会社Btiesが教える!ホームペー これは簡単で、画像を「左寄せ」に設定すれば自動で文章が右側に回り込みます。 メキシコの水中洞窟「セノーテ」で見られる光のカーテン。 まるでダイバーが宙に浮いているように見え




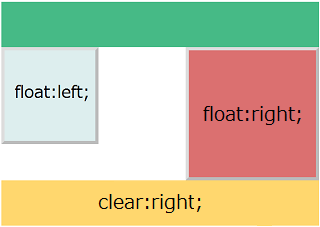
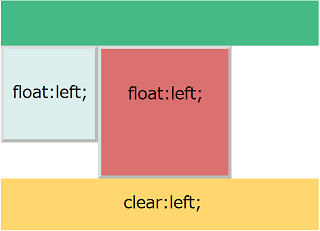
Floatとclear 回り込みと解除 Cssプロパティ早見表
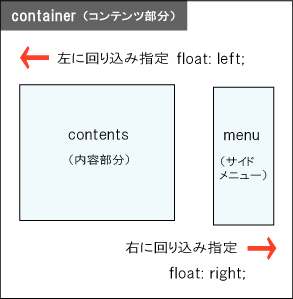
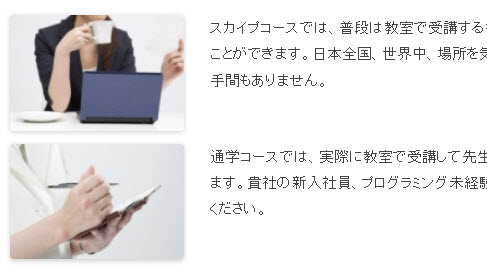
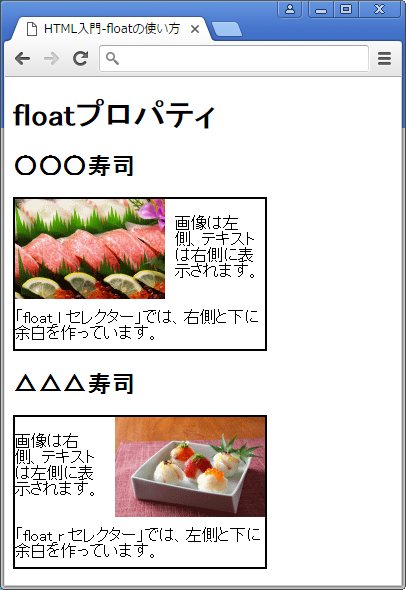
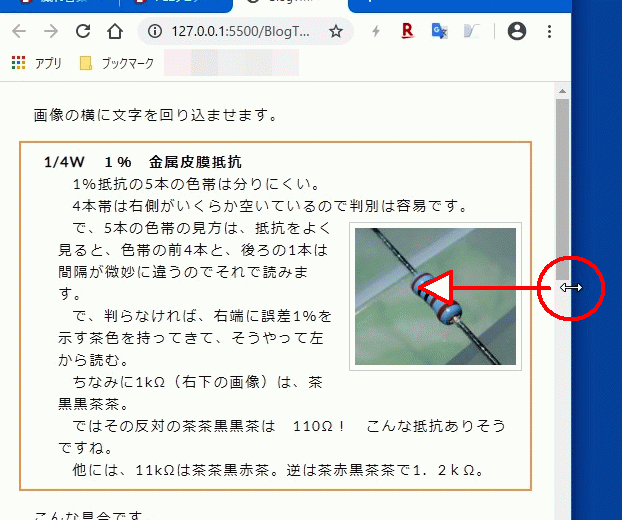
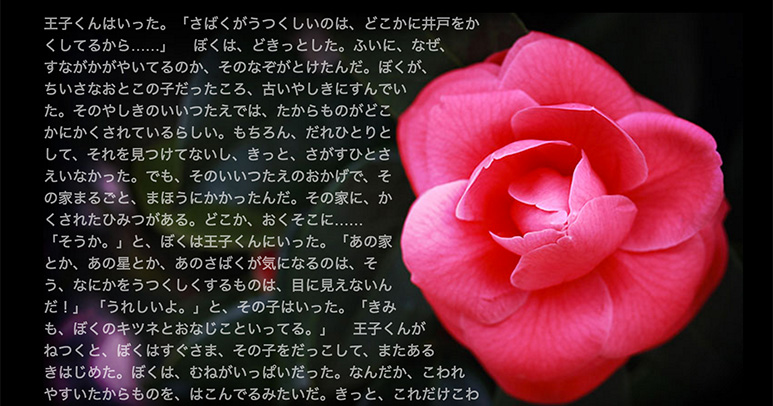
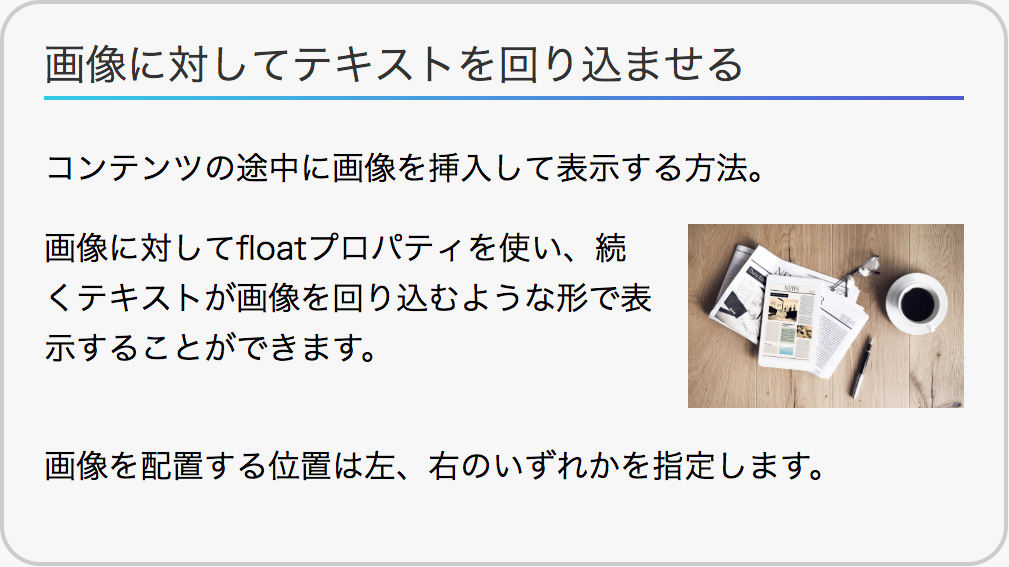
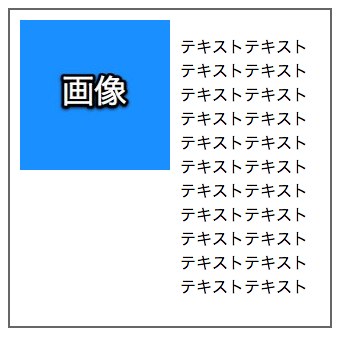
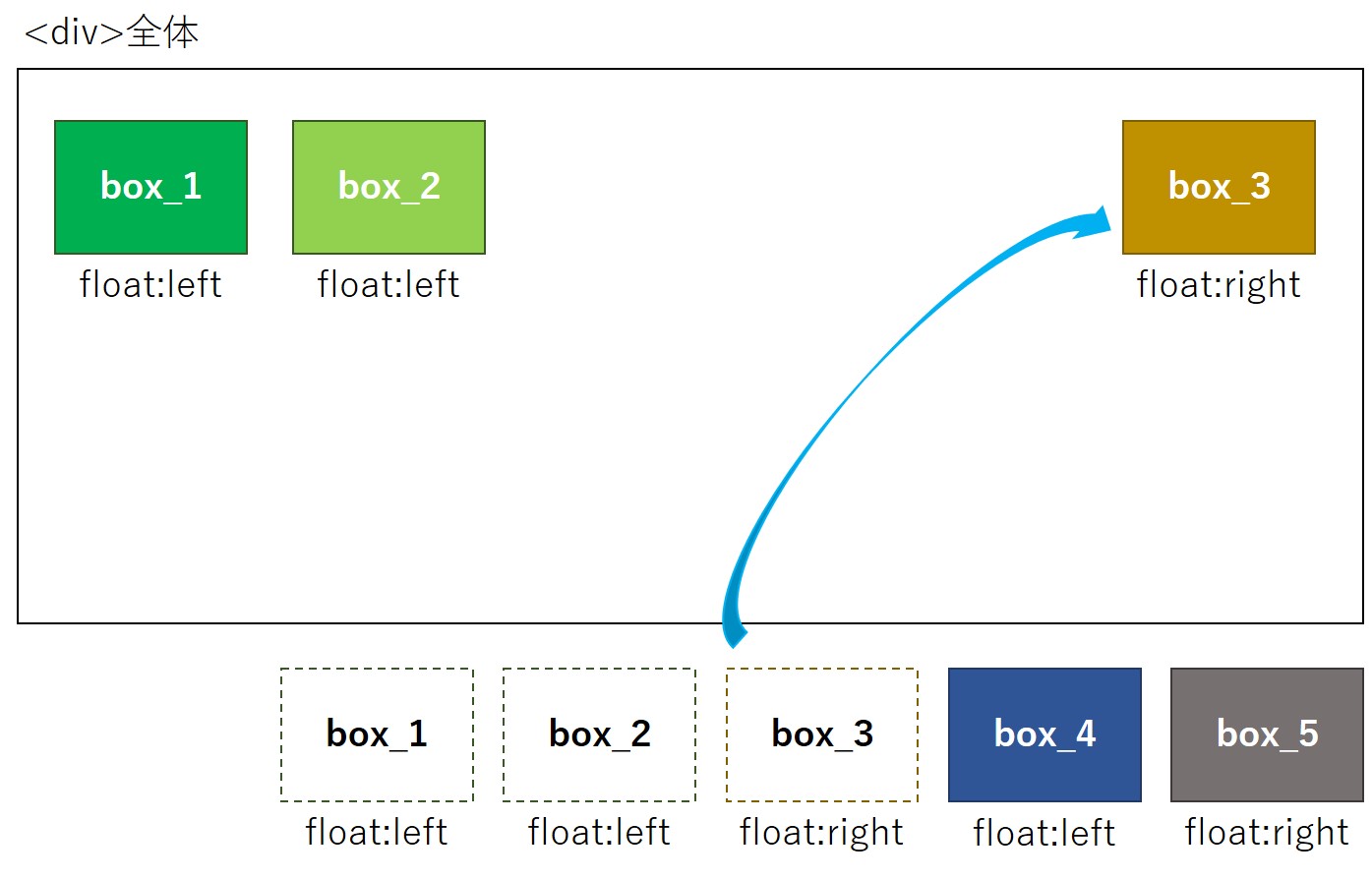
Float 画像に文章を回り込ませる 画像とテキストを並べる 「画像の横に文章を配置する」とても簡単そうなことですが、floatを知らなければ、表でもないのにtableを使って、画像と文章を配置しなくてはいけなくなります。また、CSSレイアウトにはよく使わ floatright→画像を右に配置して、文章を左側に回り込ませる floatnone→回り込みさせない(初期値はこれだから、普通は回り込まないのだ) 関連記事はこちら! CSSfloatプロパティで回り込ませた文章と画像の間に間隔を空けるにはmarginを使う!読み物系を作っていると、画像に対してテキストを回り込ませる配置にしたい!と思う場面が出てくると思います。 今回はイラレ「テキストの回り込み」の基本操作と、できないときの原因を確認していきましょう! 基本操作:テキストの回り込み 「エリア内文字ツール」で作成したテキスト
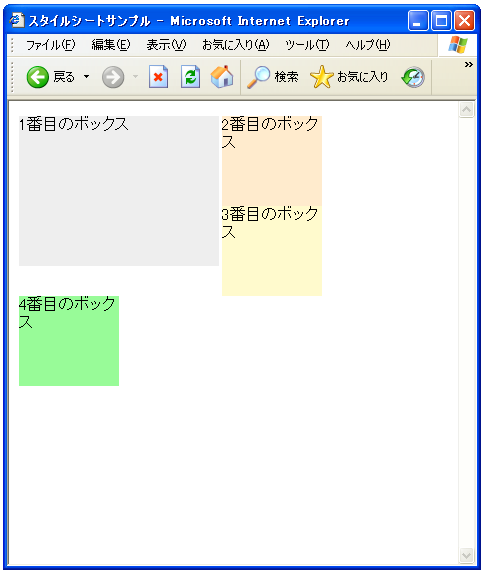
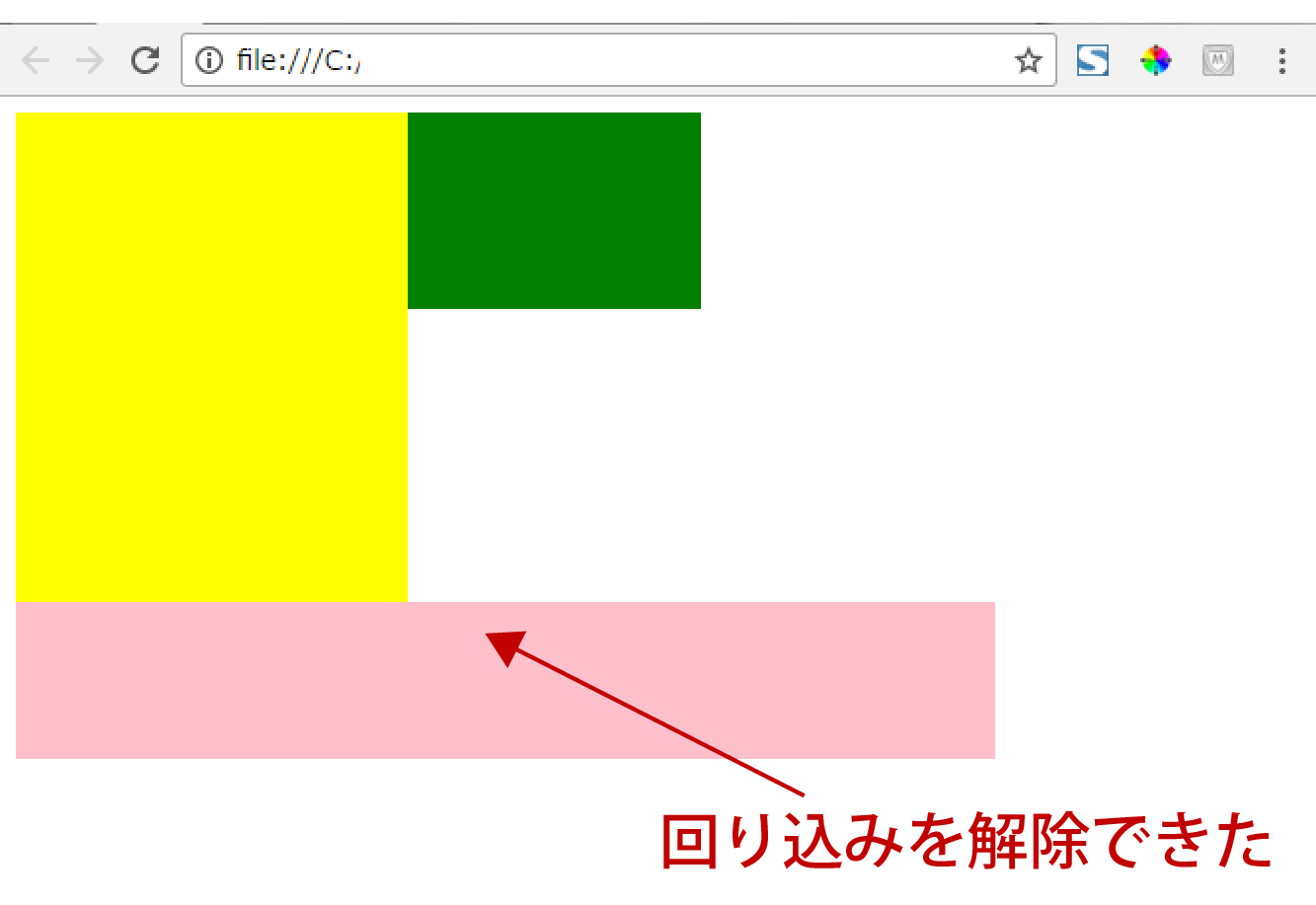
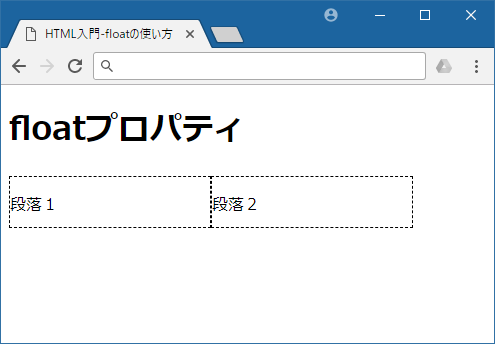
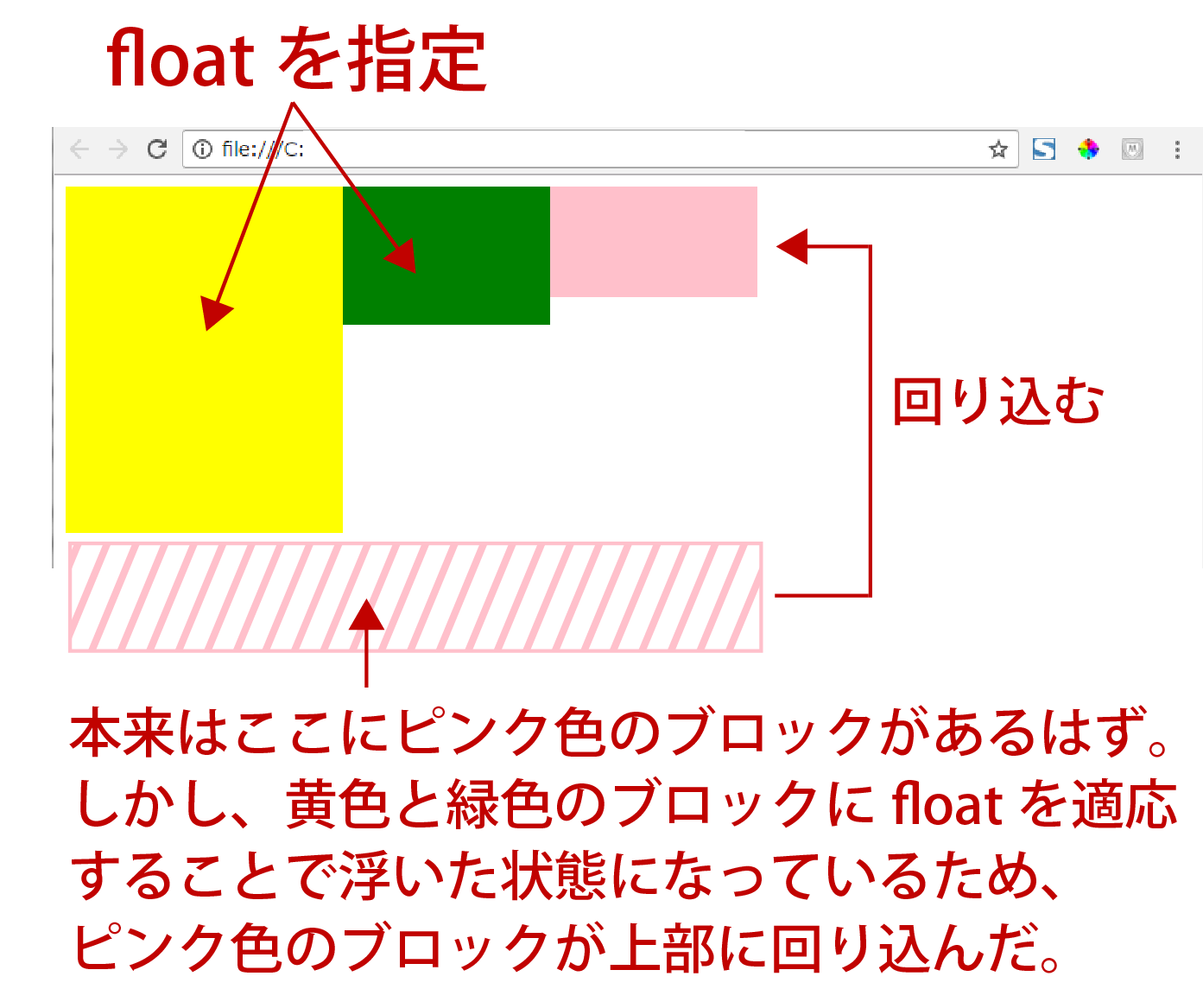
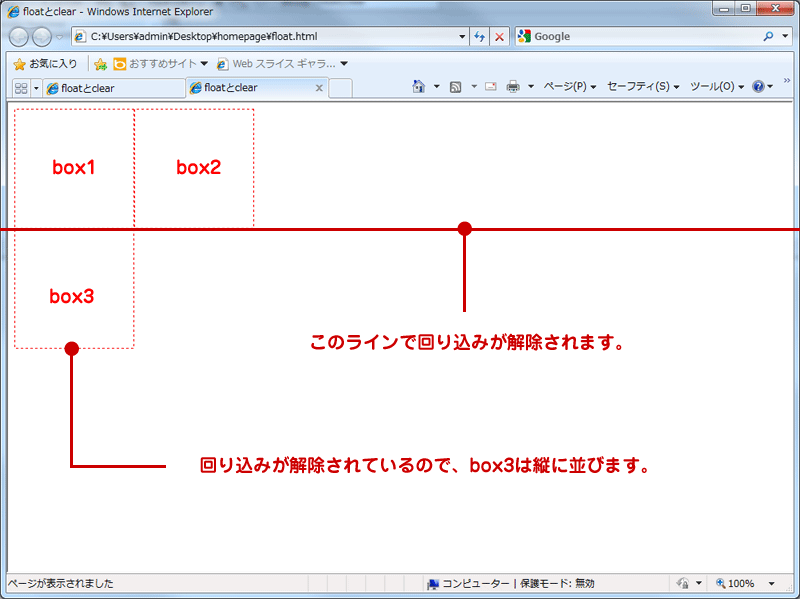
左フロートに対する回り込みを解除した例 br要素で改行を入れると 回り込んだままで改行されますが、 clear属性を使用すると回り込みを解除して改行されます。回り込みの設定 ボックスなどを順番に追加していった場合、上から下に向かって順番に表示されますが、下ではなくボックスの右側や左側に次のボックスを表示させたい場合の指定方法です。 floatプロパティを使って設定します。 float float プロパティ 1 HTMLで、画像に文字を回り込ませる方法 11 1文字の中に、imgタグで画像を配置する 12 2imgタグにCSSプロパティ「float left」を指定する 13 3画像と文字の間に適切な間隔(マージ
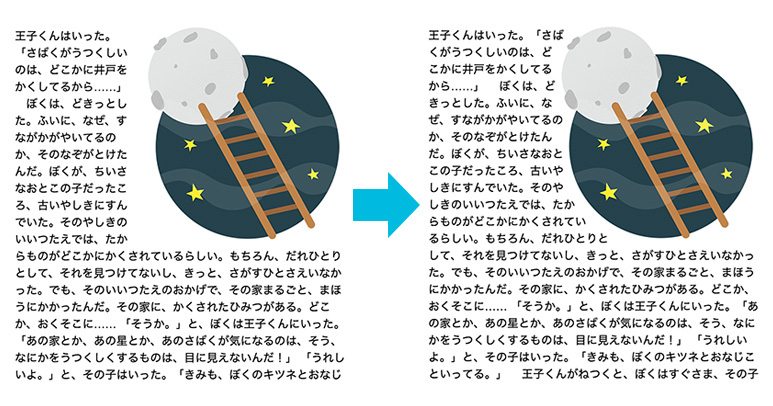
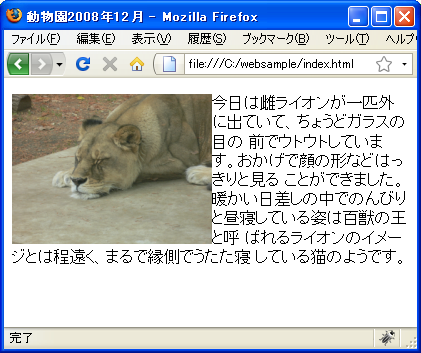
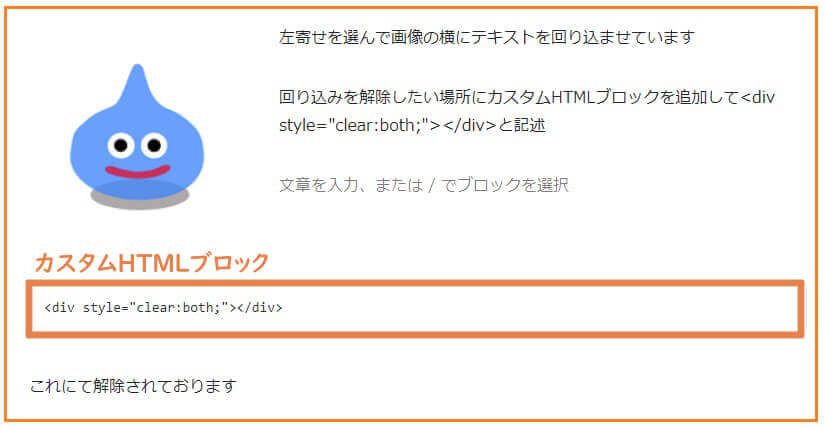
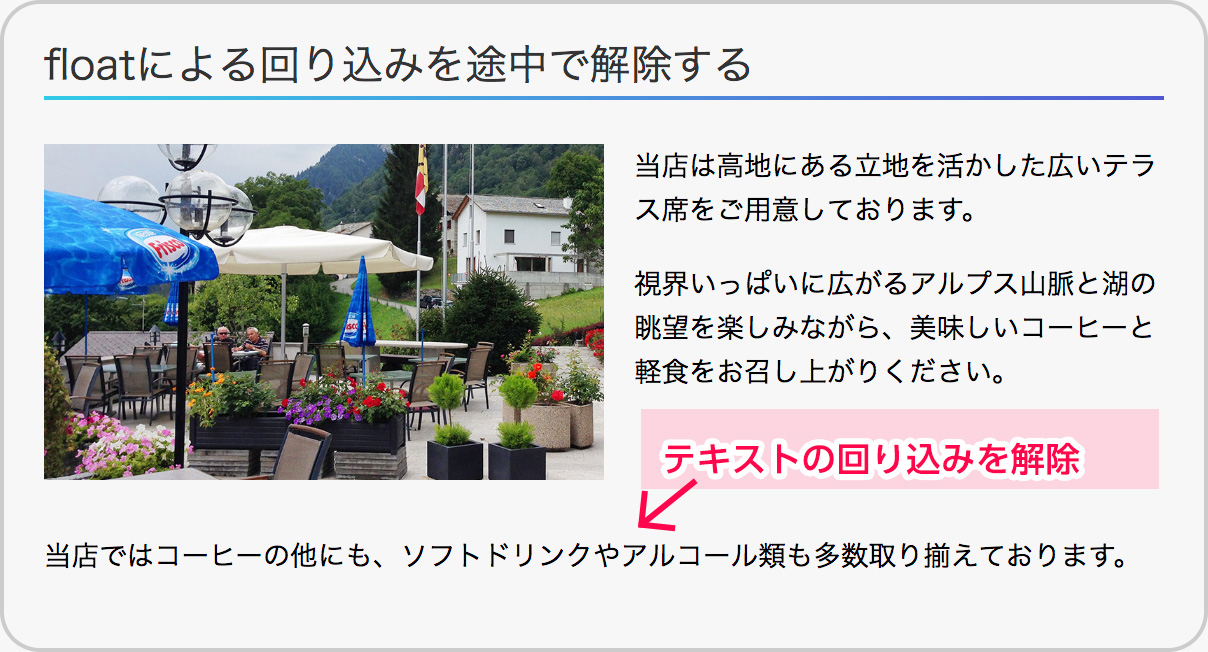
画像の 「align」 属性に 「right」(右)、または、「left」(左) を指定することで、画像は指定位置に表示され、文書はその指定画像を回り込むように配置されます 記述例 説CSS入門:floatプロパティで回り込みを設定する方法 html要素の配置を調整することができるプロパティに「 floatプロパティ 」があります。 「 floatプロパティ 」は要素の後に続く内容を反対側に回り込ませることができます。 本コラムでは、画像やテキストを左や右に寄せる方法や、回り込みを解除する方法を説明します。 画像回り込みを途中で解除する方法 このままでは余分な文章まで回り込んでしまうので解除が必要です。 解除したい場所で「」と記述してみましょう。 今回は「ヨダレが出そうですね。」で回り込みを解除します。 「HTML編集」を開いて、 このように記載⇒「ヨダレが出




回り込みを指定する方法 Tempnate Hp設置マニュアル




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam
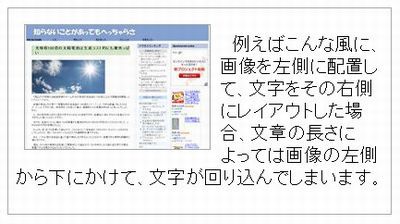
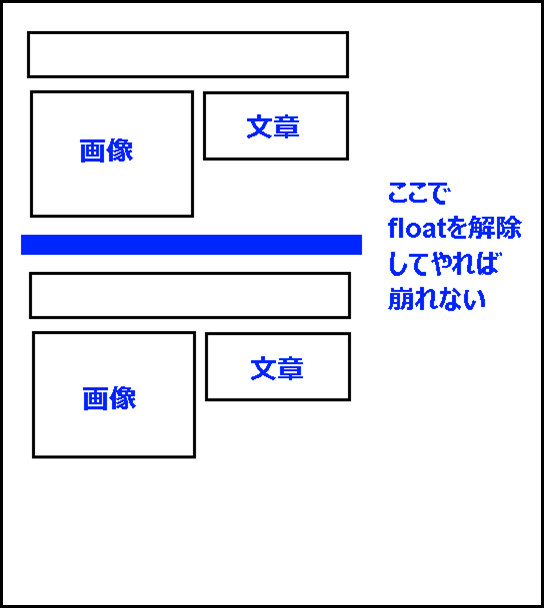
フロートした画像の横のテキストが長くなると、画像の下に回り込みます。 画像に回りこませずに、最初の文頭のラインですーっと改行させる方法です。 何言ってるの? 自分でも書いていてよく意味がわからなくなったので、下の画像をご覧下さい。 通常CSSで floatleft; 画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。角丸にする際に使うborderradiusプロパティをベースに書けば簡単です。 にしし ふぁくとりー > スタイルシートTipsふぁくとりー > イメージ > 画像を丸く円形にくり抜いて表示するCSS "CSS Tips画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。 align="left" と記入すれば、画像を左に配置し文字を右側に回りこませることができます。 align="right" と記入すれば、画像は右側に配置され、文字は右側に回りこみます。 なお




画像の左右に余白を設ける Htmlタグ一覧 Htmlタグボード




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス
画像の位置指定とと本文回り込みの概要 左寄せまたは右寄せにした画像の周囲にはテキストを流し込む事ができます。画像をアップロードしなければ、その位置には自動的にテキストが流れ込みます。 ※左寄せまたは右寄せにした時に、テキストの回り込みをしない場合は、このページの 普通、HTML で画像の回り込みというと、右上か左上に画像があって、そこに文字列が回り込むという感じです。これは簡単です。画像に対して float left;画像の左右に文章を回り込ませる align="*" 文章の右に画像を回り込ませる。 align="right" HTMLソース (メモ帳) 題名 各OSのインストール方法と、再インストールする前後の作業、 FDISKによる領域作成/削除方法など、基本的な内



練習問題 画像を回り込む




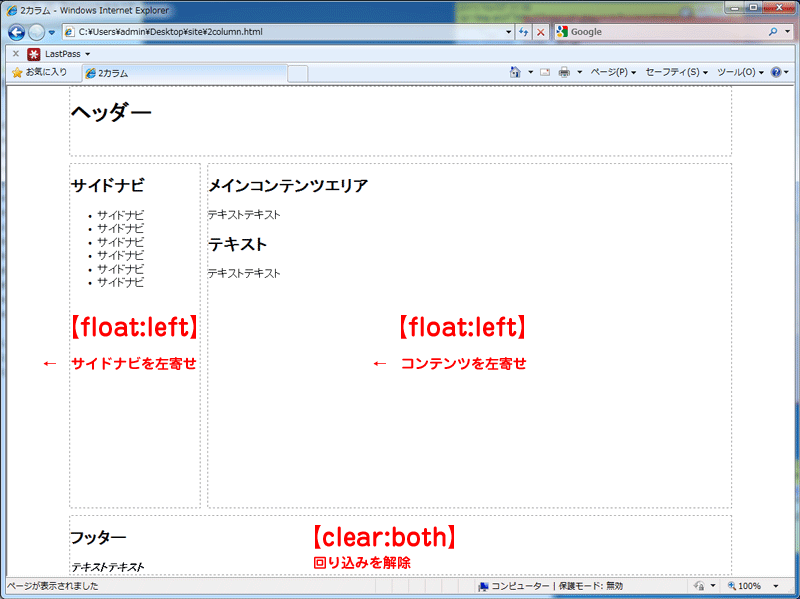
Floatとclearを使った横並び表示の方法 さきちんweb
HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >こんにちは、ゼノフィ渡部です。 画像の下にテキストを回り込ませる方法をご紹介いたします。 画像が左寄せ、右寄せのクラスを作成しました。 「img_l」が左寄せ、「img_r」が右寄せになります。 それぞれ、imgにタグに直接記述します。 HTMLのソースHTML の画像 最初は、Web は単なるテキストに過ぎず、とても退屈でした。 幸運なことに、Web ページ内に画像 (および他のより興味深いタイプのコンテンツ) を埋め込む能力が追加されるまでにはあまり時間がかかりませんでした。 考慮すべき他のタイプの




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb
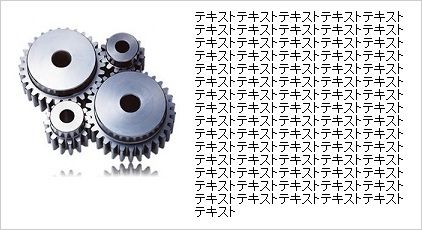
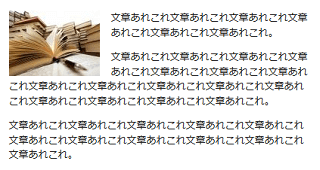
画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を右寄せ ︎ HTMLで画像を表示するimgタグの使い方を理解しよう!初心者向け ︎ HTML画像を表示させるための二つの方法。imgタグとiframeタグについて解説。 ︎ HTML改行に使える3つの方法!それぞれの特徴について分かりやすく解説。すれば OK です。 しかし、右下か左下に画像を固定して、文字列がそこにたど




回り込みを解除する Clear の使い方を初心者向けに解説 ウェブカツ公式blog




Htmlで画像やテキストの回り込みを指定する方法を現役デザイナーが解説 初心者向け Techacademyマガジン
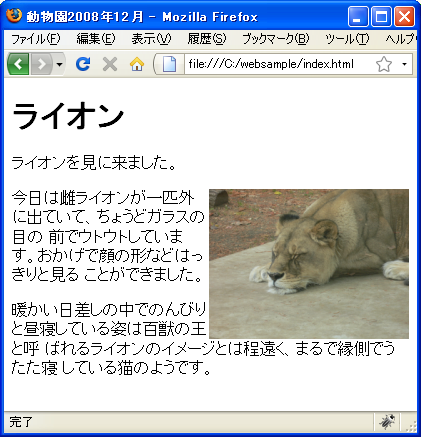
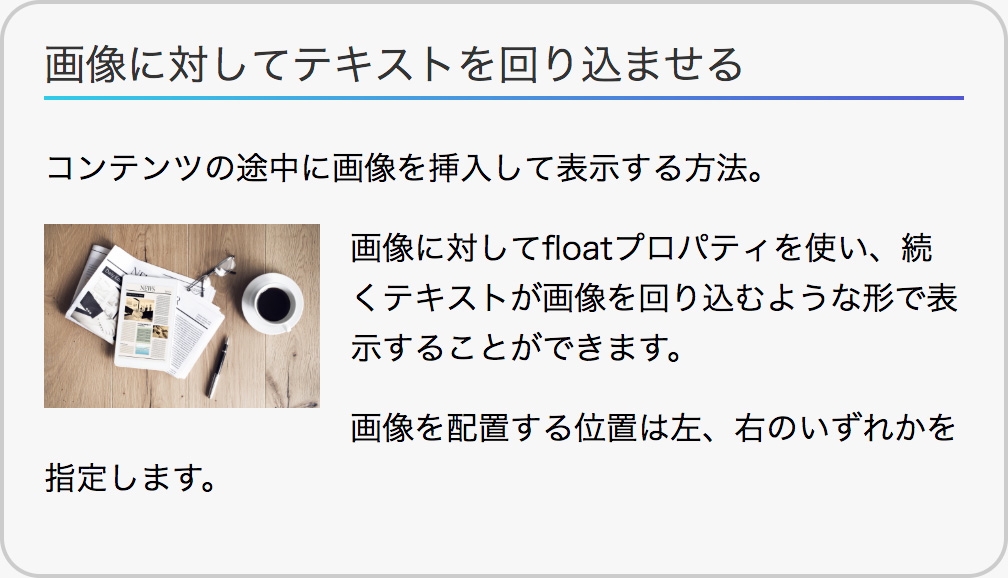
画像に並ぶテキストの位置 top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top 画像の上端とテキスト行の上端を 囲んだ画像だけが左に寄るということですね。 文章の回り込みをコントロールしよう 画像の横に文章をまわりこませ、 好きなところで回り込みを解除してみましょう。 まずは画像を挿入して画像メニューの左寄せで文章の回り込みさせます。 HTMLのコード例 画像に対してテキストを回り込ませる コンテンツの途中に画像を挿入して表示する方法。 画像に対してfloatプロパティを使い、続くテキストが画像を回り込むような形で表示することができます。 画像を配置する位置は左、右のいずれかを指定します



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座



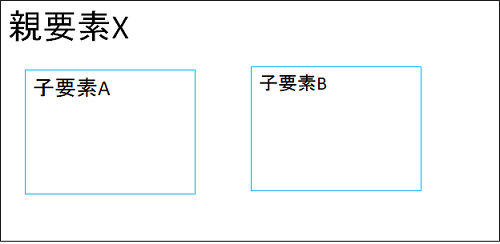
上下に並んだdivタグを左右に配置させる 人気ホームページが作れる簡単作成講座
画像を右下に配置したい場合は、「space」と「img」のfloatをrightに変えてください。 まとめ ブラウザやスマホの機種によって見栄えが代わり、画像の下に文字が回り込んだりする可能性があるので実機チェックの際はご注意ください!ということで、ブログに貼り付けた画像に文字を回り込みさせるHTMLを覚えておくと、とても便利です。特に無料ブログは、画像に文字を回り込みさせる機能がついていないこともありますので、役に立ちます。 ( Written by Tatsuo Ikura ) floatプロパティを使うと、画像に対してテキストが自然に上記の属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法



Div要素の並べ方 初めてのhtml 学修のーと
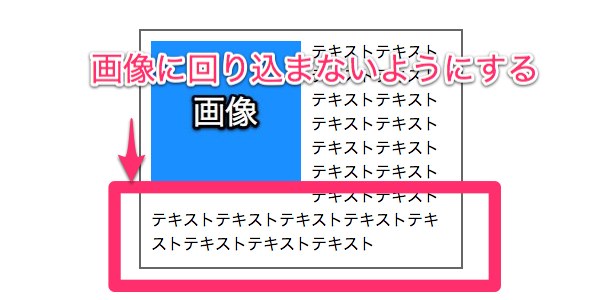
画像の下に文字を回り込ませないテクニック 10年10月21日 htmlコーダーからフロントエンドエンジニアにステップするために必要な知識と技術を解説。 現場で求められる人材となるためには、何を知っていて、何ができなければいけないのか。




Floatを使って画像を回り込ませてみよう



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




ビジュアルエディタで画像の回り込みを解除できるtinymce Clear Floatプラグイン 西沢直木のit講座



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方



Css フロートさせた画像にテキストを回り込ませない方法 Klutche




回り込みの設定 Float 表現方法プロパティ スタイルシート入門




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア




Floatとclear 回り込みと解除 Cssプロパティ早見表




Floatは回り込みのcss




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う



画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト




右下または左下においた画像に文字列を回り込ませるhtml Css Otchy Net




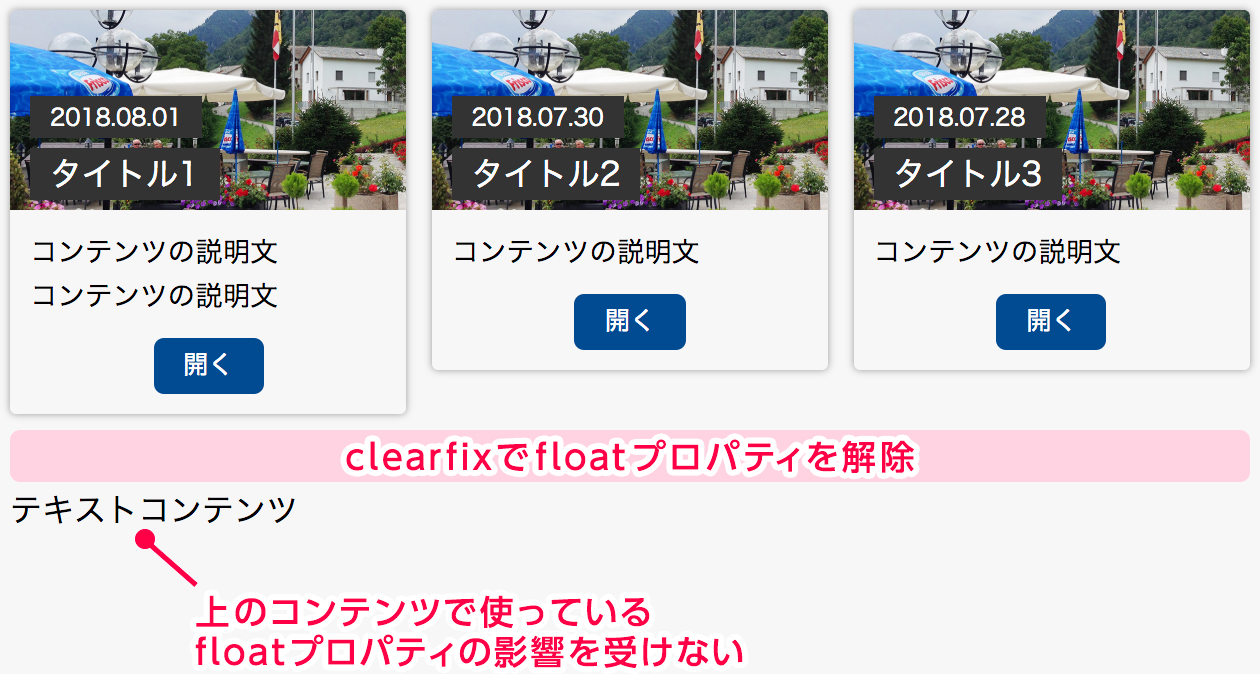
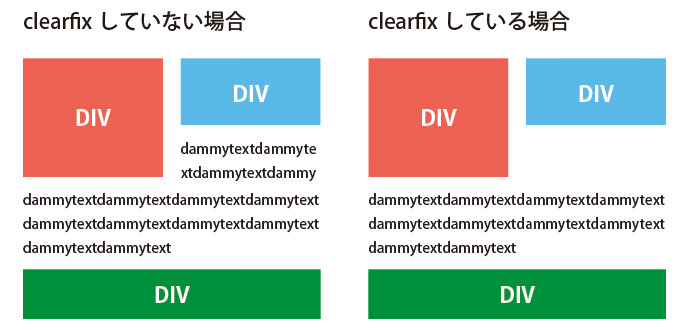
Html Css Floatによる回り込みをclearfixで解除




Html5 Css3 Pikawaka ピカ1わかりやすいプログラミング用語サイト



Css で画像の下に文字を回り込ませない方法 ウェブル




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門




5 5 キャプション付き画像を横向きに並べて配置する方法 ホームページ作成 All About




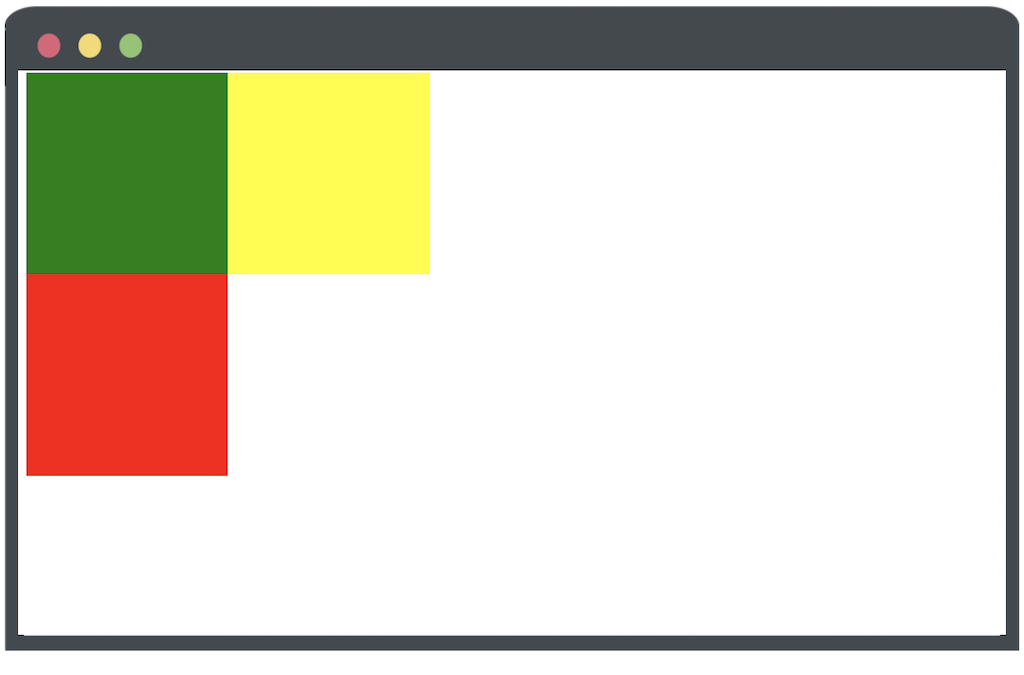
Css Grid 基礎編 Blog Q Technical




画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか



回り込み解除 電子書籍 電子出版のcas Ubブログ




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ




初心者ノート Webデザイン Html Css ボックスの回り込み




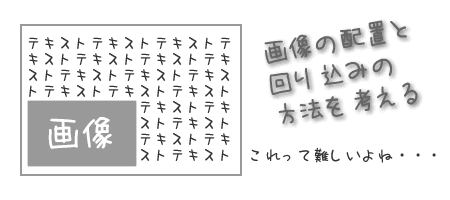
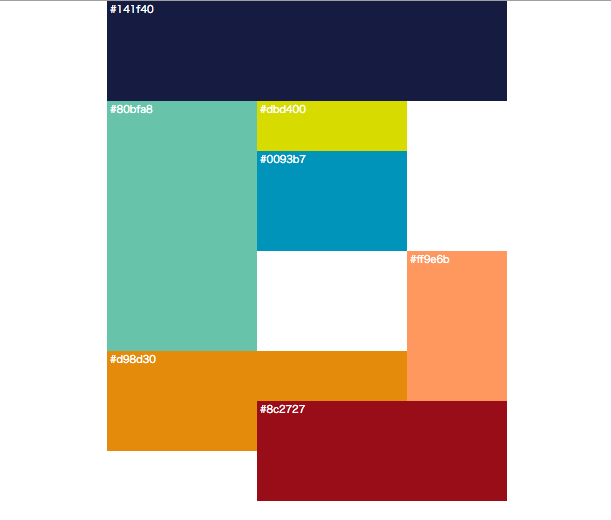
画像をブロックの左下に配置してテキストを回り込ませる方法を考える The Ham Media Blog




Float 回り込みを行う 日経クロステック Xtech




Html Css Floatでの回り込みが効かない Teratail



Q Tbn And9gcs3fjxe8bddyss6jpng9xv2i9y0 Ymgf Lum6bxcqvuzoocxr Usqp Cau




Css Floatプロパティの基礎をわかりやすく解説 Css初心者必見 Udemy メディア




株式会社k Fix Web



Japimage Html 画像 回り込み




html Floatに関して cssのテキスト本で テキストの回り込み Html Css 教えて Goo



要素を横並びにする




画像の下に文字を回り込ませないテクニック コーディングの代行 外注はクロノドライブ




Cssのfloatを使った回り込みで下には回り込ませない方法 知らないことがあってもへっちゃらさ




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



Cssのテキスト回り込みを考えてみる Frogegg フロッグエッグ




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




Floatは回り込みのcss



ホームページ作成 ブロック要素を回り込ませる Webサイト作成 フリー素材コード の1uphp Com スタイルシート Html やfirefox Operaなどのブラウザの表示結果まで




Floatした画像にテキストが回り込まないようにする方法 経験知




Display Flow Rootによるfloatの回り込み解除 Free Style




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Float によるcssレイアウトの崩れを防ぐ 人気ホームページが作れる簡単作成講座




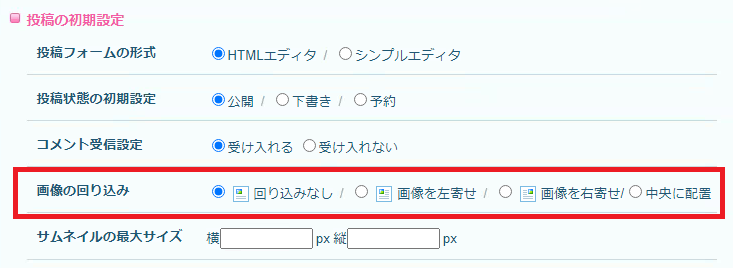
画像の回り込み設定 ライブドアブログのヘルプ Pc向け



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Css3 Floatの回り込みを解除する Clearfix編 頭脳一式




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア




Floatは回り込みのcss




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス




Html Css Floatによる回り込みをclearfixで解除




Clearfixを使ってfloatによる回り込みを解除する Graycode Html Css




ブログに貼った画像に文字を回り込みさせるhtml




Css Floatプロパティの基礎をわかりやすく解説 Css初心者必見 Udemy メディア




Floatプロパティによる回り込みを途中で解除する Graycode Html Css




画像に対してテキストを回り込ませる Graycode Html Css




Css Clearfix短縮型 Floatでテキストや画像の回り込みを回避する方法 Stronghold Archive




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門



Floatを使って画像を回り込ませる 学び家 Com




Floatは回り込みのcss




ほんっとにはじめてのhtml5とcss3 9 2 画像にテキストを回り込ませよう Css使用




デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン



練習問題 画像を回り込む




Css09 Floatプロパティの苦手克服 要素の回り込みと解除 6分27秒 新米クリエイターズ Webメディア部




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ




Cssで画像を下に配置 Cssで画像を枠内の右下に配置したいのですが ど Html Css 教えて Goo




Floatした画像にテキストが回り込まないようにする方法 経験知




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam



練習問題 画像を回り込む



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




Floatとclearを使った横並び表示の方法 さきちんweb




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法




Css Floatで回り込みを解除する方法 Clear と Clearfix Webクリエイターの部屋




Html 2カラムレイアウトの回り込み Teratail




画像の表示位置指定 右寄せ 左寄せ 中央揃え と本文回り込み すぐ使えるサポート情報



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




Html Cssで左上に詰めた回り込みを指定したい Teratail




画像に対してテキストを回り込ませる Graycode Html Css




Float要素への回り込みはoverflow Hiddenで阻止できる コソアドデザイン 茨城県日立市のホームページ制作 出張カメラマン




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト




レスポンシブ対応のhtmlメール作成のコツ 株式会社イー エージェンシー




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Cssのclearfixを完全網羅 初心者でも分かる入門図解付き Webcamp Media



コメント
コメントを投稿